
現代においてパソコンは欠かせないものとなっていますね。
少しでもパソコンの使い方を知っていた方が便利だし、スキルがあることは強みです。
ここでは画像を見ながら実践していくことで、ワードプレスの基礎を楽しく覚えられる方法をご紹介していきます。
ここでは操作の内容を図解中心で説明していきますので、画像を見ながら実際にやってみましょう!
Contents
ワードプレスって聞くと、なぜ引いてしまうんでしょう?
文章の書き方? 画面操作がわかりにくい?
パソコンの操作で、聞きなれない用語が出てくると、思わず顔をしかめて
難しそう、私には絶対無理!・・・って思ってしまいませんか?
でも実際にパソコンを使っていくときは、その難しい用語を使うわけではなく、
パソコンの使い方を覚えていくだけですよね?
なんでもそうですが、慣れていないと敬遠しがちになります。
思うように動いてくれない指をもつれさせながら、左手指と右マウスで練習です。
ピアノもそうですよね。
でもワードプレスは決してむずかしくないですよ!音符はありませんから(笑)。
ここからは、ダッシュボード(管理画面)を開く前の「ログイン」画面から、
記事を書いて行く流れをサラっとご説明します。
聞きなれない用語が出てきますが、覚えることでよりいっそう作業がはかどるようになるので、
がんばって覚えてくださいね。
とっくにご存知の方はスルーしてください。
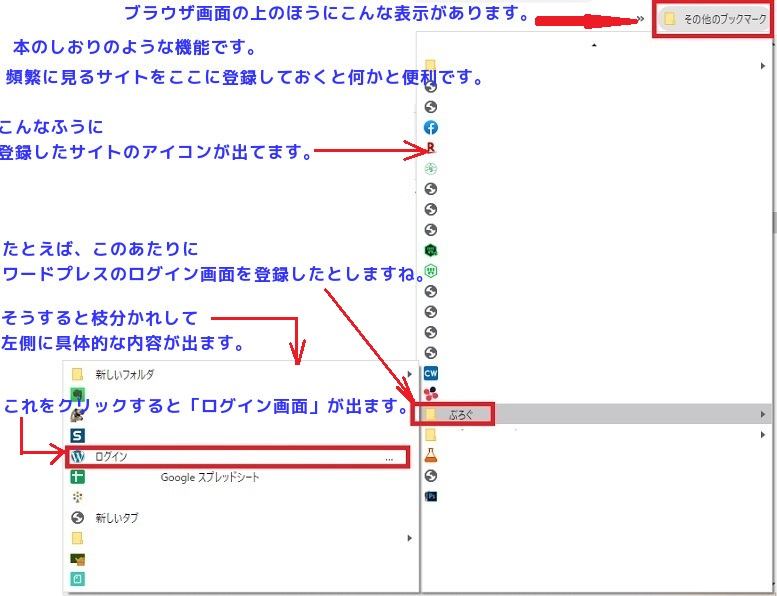
まず、ワードプレスのサイトURL、ブックマークしてますか?

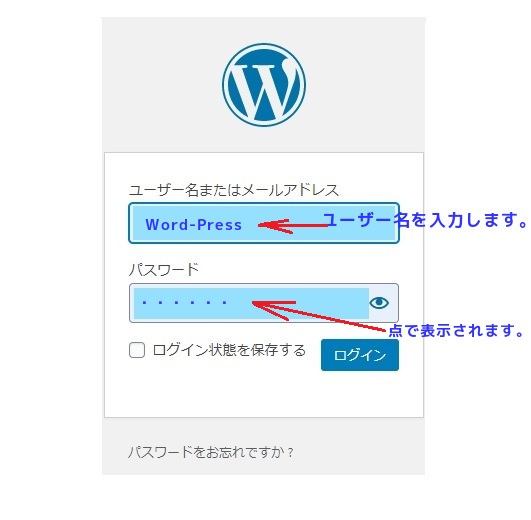
ログイン画面が出ます。

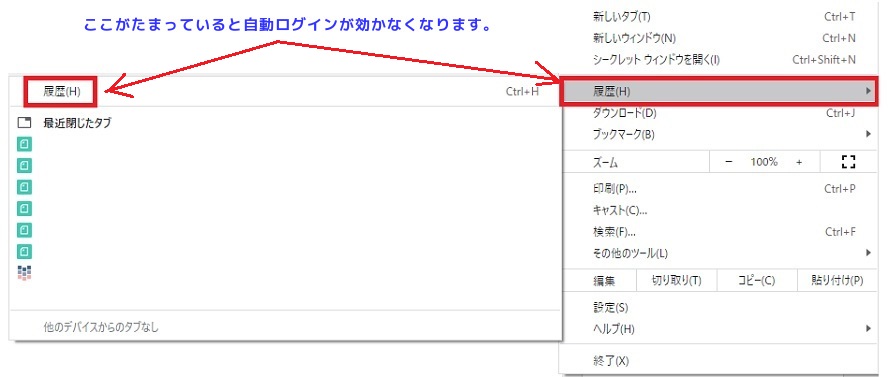
※ 突然!自動ログインができなくなることがあります!
そのときは慌てずに、PC画面のブックマーク右上、この点が3つのマークをクリックして
「履歴の削除」をしてください。


そうすれば、また自動ログインできるようになるので。
もちろん、他の原因の場合もありますが、たいていはこれで解決するのでまずは試してみてください。
ダッシュボード一番上の右端に、「こんにちは○○○○○○さん」と表示されているところがありますね。
この部分にマウスを当てると、このような画像が出るので、一番下の「ログアウト」をクリックします。

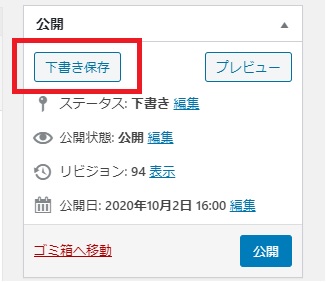
※「下書き保存」を忘れないでくださいね!
ログインすると、いよいよ記事を書く画面になります。
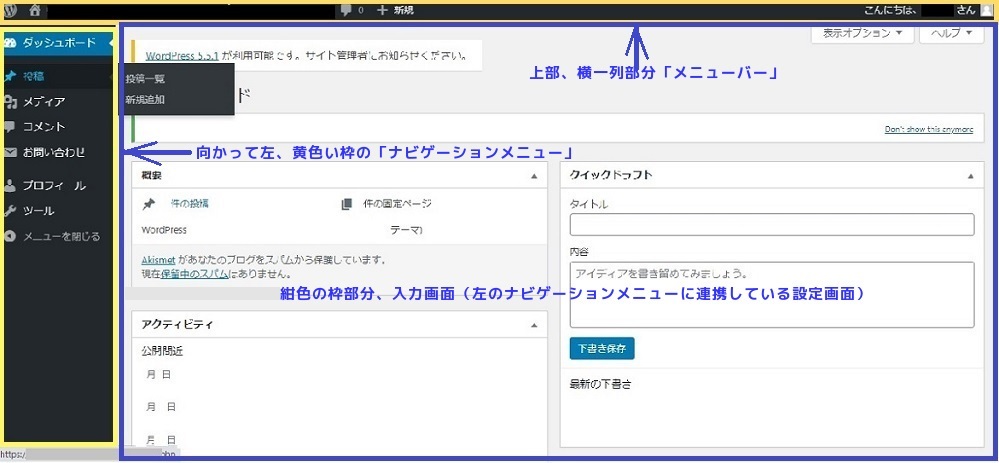
一番最初に、「ダッシュボード」という文字が目に入りますね。
ダッシュボードという語源は、自動車のスピードメーターや燃料計などが設置された、
走行に必要な情報が配置されている計器盤から来ていますが、ここでは(記事の)管理画面を意味します。
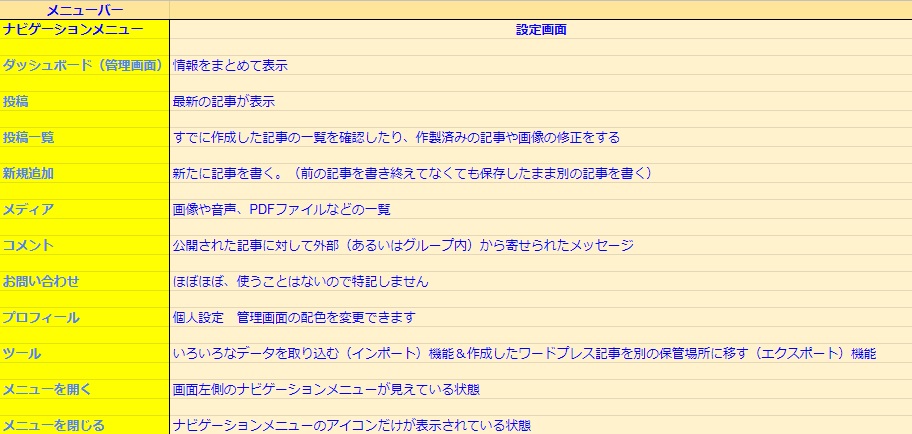
下の画像のように、大きく3つのレイアウトに分かれています。


画面向かって左側の黒っぽい部分にいろいろ書いてありますが、
頻繁に使用する機能の一覧で「ナビゲーションメニュー」と言います。
でも、主に使うのは「投稿」「メディア」「固定ページ」「外観」「設定」くらいですね。
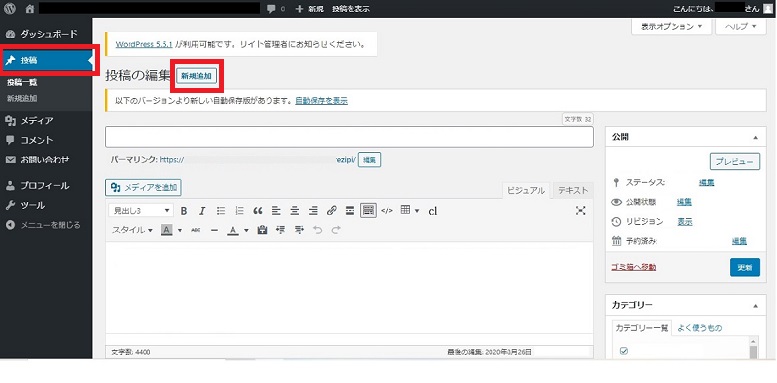
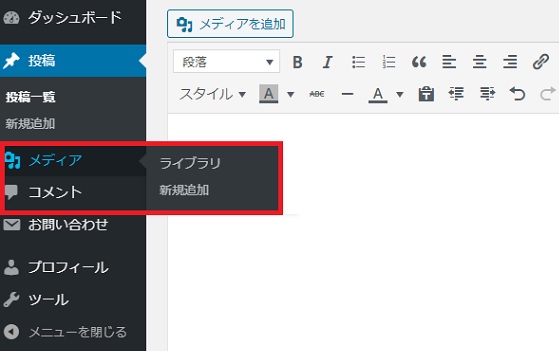
「投稿」をクリックすると「投稿一覧」「新規追加」と表示されるので、
初めて記事を書く場合は「新規追加」を選択。

↑
こんな画面が出ると思います。

「タイトル」が画面の一番最初になっていますが、いきなりタイトルを決めるより、最初に「見出し」を大まかに決めていくと記事の内容がすんなりつながっていくかな、と思います。
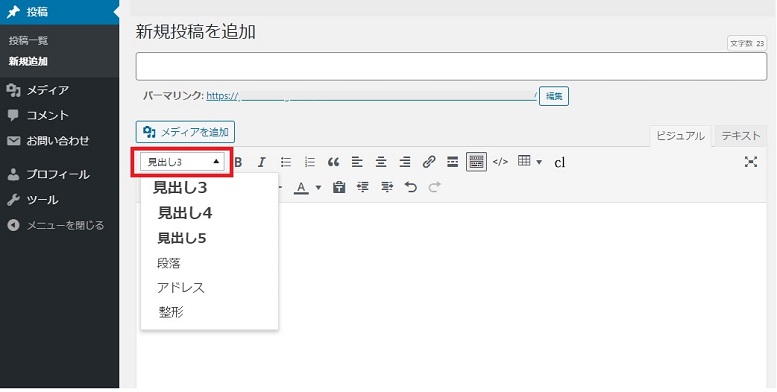
文章を書き始める前に、まず「見出し3」を、いくつか作っておきましょう。
見出しは、「見出しタグ」といって、作成したサイトを検索エンジンに認識してもらい、たくさんの人に見てもらうための、「タイトル」の次に重要な部分なので記事内容のエッセンスを凝縮してください。
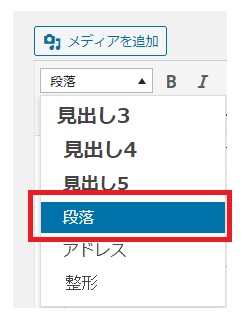
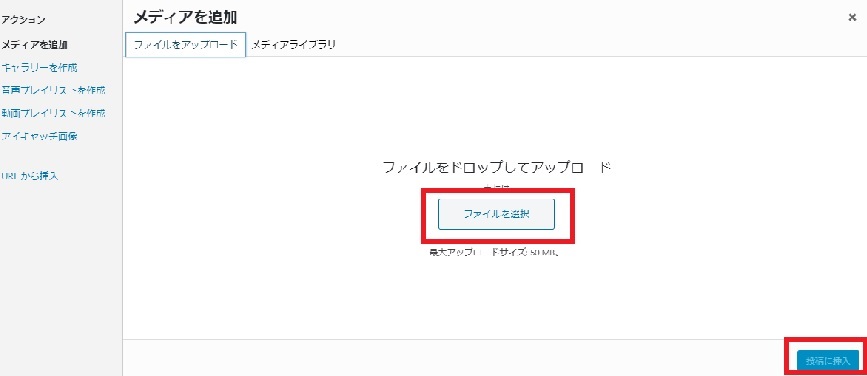
手順は、「メディアを追加」の下の赤で囲った所をクリックします。



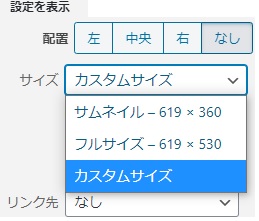
そうするとプルダウンで一覧が表示されます。
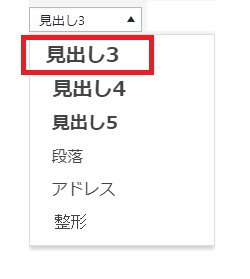
「見出し3」をクリックすると下のような表示が出ます。
この四角の中に、この見出しではどんな内容について書いているかを要約した文を書きます。

取り消したいときは、クリックして、プルダウンの「段落」を選択すれば
普通に文章が書ける画面になります。
記事を書いたら忘れずに「下書き保存」しましょう!

長時間、記事を書かないような場合はいったん「下書き保存」してログアウトします。

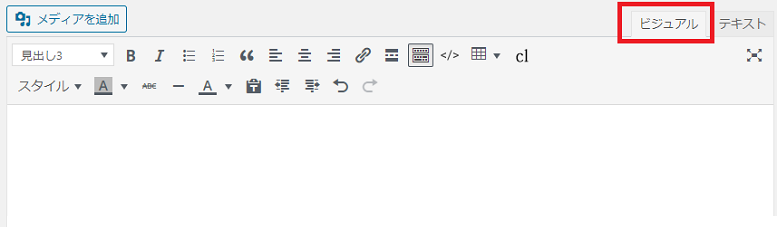
ワードプレスは、普通に文字を中心に記事を書きすすめていく「ビジュアル」と、「HTML」という
コンピュータ言語であるHyperText Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の、2画面を使い分けていきます。
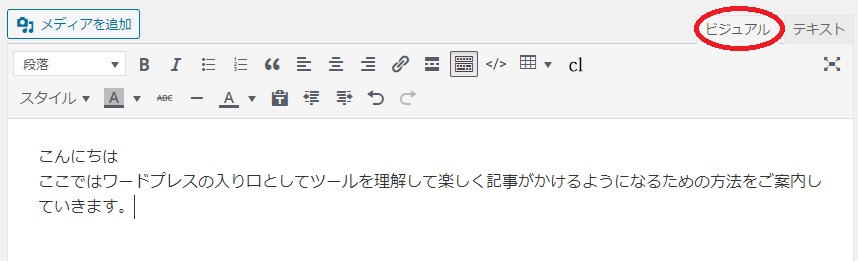
このワードプレスのすごいところは、このビジュアル画面で文章を入力していくと、
テキスト画面では同時進行でHTML言語に変換されていってるんです。

たとえばこんな文章をタイピングしていったとき、文字が表示されている画面が「ビジュアル」。

「ビジュアル」の右横にある「テキスト」をクリックすると、下のような表示に変わります。

↑
テキスト画面に切り替えてビジュアルで入力した文章を見てみると、こんなふうになってます。
初心者の方でもどこかで聞いたことがあると思いますが、「HTML」という表記です。
最初は抵抗があると思いますが、実は「ビジュアル」画面で、編集画面がおかしいなぁ、という場合、
「テキスト」画面で原因がわかってしまうことがけっこうあるんですよ。
とっても繊細なところがあるので毛嫌いしないでくださいね。
では、次で「HTML」の機能の一部をご説明しますね。
最初の所でも書いてますが、テキストというのは「HTML」という、コンピュータ言語であるHyperText Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略です。
この、HTMLというのが、ワードプレスって難しいと敬遠されてしまうところなのかな、と思いますが
テキスト画面は、ビジュアル画面で編集しきれない「画像サイズの微調整」や、
記事内に挿入したい画像をまとめて文章で表示したりすることができてしまう、
とっても重要で、便利!な機能なんです!
「あ~、こんなふうに使えるんだ~」といったん納得してしまうと、
その瞬間、「苦手」が「得意!」に変化して、目の前が開けますよ!
たとえば、スイーツのバイキングに行って、とってもおいしかったケーキをSNSにアップしようと思った時に
何種類もあるケーキの写真を一個ずつ入れていくのは手間がかかって大変ですよね?
見る方もずーっとスクロールしていかなければならないので、途中で見るのをやめてしまうかもしれません。
そんなとき、アップしたいケーキの画像を一つのフォルダにまとめておいて、
以下のようなHTML文にしておけば、文字色が変わった(リンクした)ところをクリックするだけでバイキングのケーキが一度に見れてしまいます。
※<a href="cake1.jpg"><img src="cake1jpg" alt="ケーキいろいろ.1" width="220" height="150"></a>
このように、<a href="○○○○"><img src="○○○○○○" alt="画像の名前" width="幅" height="高さ"></a> のパターンを単語登録しておくと便利です!
苦手意識をもってしまいがちな画像処理で、もう一個、便利な機能をご紹介。
この、幅と高さの数字を入れ替えることによって自由に画像の大きさを変更することができます。
画像で、" width="857" height="306"という英数字と記号があったとします。
widthというのは、画像編集でよく使う「ペイント」のサイズの所でよく見かける「横(幅)」サイズ、
heightは「ペイント」の縦サイズのことです。

※HTMLは、英数字、記号が連動している部分もあるので、間違った英字記号が入ってしまうと
ビジュアル画面にしたとき、画像や行間が崩れてしまうことも、まぁ、ありますけど、
慌てて英字を追わなくても、必殺技のCtrl+Zを使って一つ前の操作状態に戻せば大丈夫!
ここでいう「メディア」というのは、WordPressのサイト内に保存して用意した、いろいろな画像や動画などのことで、記事の文章をよりわかりやすくイメージできるよう記事の間に織り込んでいきます。
「メディア」の中には、メディアライブラリ、新規追加、メディアを追加、ファイルをアップロード、
ファイルを選択、があります。
次からは、これらの画像をどうやって記事とマッチングさせていくのかをご説明しますね。
ナビゲーションメニューの「メディア」にカーソルを当てると
ライブラリ、新規追加という表示が出ます。

【「ライブラリ」をクリックしてみましょう。】

「メディアライブラリ」というページが開いて、ご自分のPC内からアップした画像がズラっと展開されます。
【次に「新規追加」をクリックしてみましょう。】
このような画面が出ますが、はじめのうちはあまり使うことはないので、
今はまだ、このメニューの中はこんなふうになっている、くらいの参考程度に見ておいてください。
次からは、「スクリーンショット」にストックしてある画像を記事と記事の間に挿入していく方法をやってみましょう。
まず、記事を書いていく「編集画面」の「メディアを追加」をクリックします。

「メディアを追加」→「ファイルをアップロード」という画面になるので

「ファイルを選択」という四角をクリックします。

「ファイルを選択」をクリックすると、
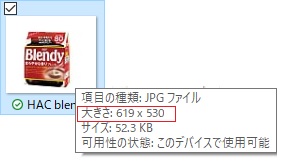
こんな感じで、自分のパソコンの中の画像フォルダ「スクリーンショット(我が家の常備品)」へ飛んでいきます。


今回は、ブレンディを選択してみました。
「レ点」が付いて画像のまわりの色が変わったら画像が選択されましたよ、というサインなので、
画面下の右端にある「開く」をクリックします。
するとこんな感じで、ブレンディがドドーンっと記事と記事の間に入りこんでくるんですね。


でも、このままだとあまりにも存在感がありすぎですよね。なので・・・

画像詳細の「カスタム」のサイズ変更を使って元の画像よりサイズダウンしました。

では、復習を兼ねて、これを「テキスト」画面で見てみましょう。
HTMLを確認すると、
<img class="alignnone wp-image-2828" src="https://-blog.com/wp-content/uploads/2020/09/HAC-blendy.jpg" alt="" width="451" height="386" />
となってます。
でもね、元の画像は、619×530なんですよ、簡単に自由にサイズ変更できるでしょ?
サイズを変更することを「リサイズ」と言います。
覚えてくださいね。
※おまけ≪上級者編≫のリサイズ方法
↓ ↓
width="451" height="386"
テキスト画面の矢印の数字の部分を書き換えてしまうだけで、記事内にマッチした画像の大きさに変更できてしまいます。
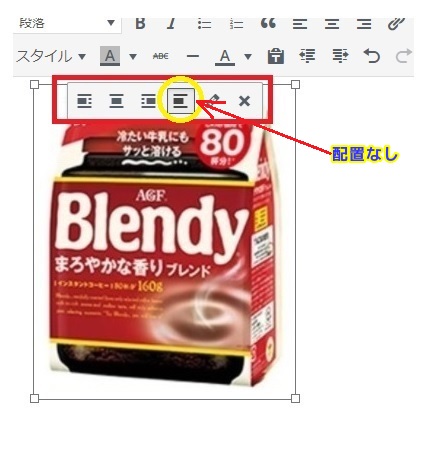
画像の位置を変更する前に、いったんアップロードした画像をクリックします。
すると、下の図のように画像のまわりに枠線が出てその上に6個のアイコンが表示されます。

上の画像は、一番左の位置になっているので、アイコンは「配置なし」の表示です。
この状態で一番左のマークをクリックすると「左寄せ」と出ますが、これ以上左には行かないので次の「中央揃え」→「右寄せ」にしてみて画像の治まりがよく見える位置に調整します。

同じように「中央揃え」をクリックすると画像は画面中央に、右寄せのアイコンをクリックすると右に移動します。

このように、アイコンのクリック操作でいったん記事内に挿入した画像の位置を
ある程度、修正ができてしまいます。
記事を作成していくうえで、便利な機能を表示しているツールバーというのがあります。
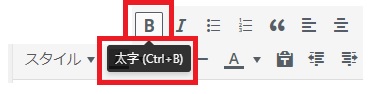
以下、一段目の左、「太文字」から順に見て行きましょう。見ながら実際にマウスを当てたり、クリックしたりすれば、より分かりやすいと思います。

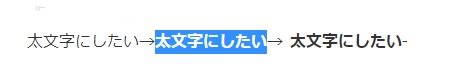
太文字にしたい部分をドラッグ(選択)して「B」をクリックすると
↓ 選択したところが太くなってます。

太文字になりましたね。

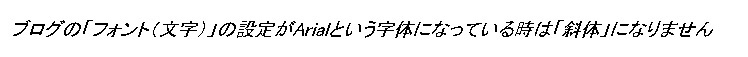
文字や文章を斜めにしたい部分を指定して、アイコンをクリックすれば
![]()
↑このような斜めの字体になります。

ちなみに、ブログの「フォント(文字)」の設定がArialという字体になっている場合は
「斜体」が使えないのでご注意。

番号なしリストとは、数字の1,2,3でなく、「・」で箇条書きにした項目を並べていく操作です。
![]() をクリックすると、リストのアイコンが四角い枠で囲まれて色がついていますね。
をクリックすると、リストのアイコンが四角い枠で囲まれて色がついていますね。
これが番号無しリストが有効になった印です。
クリックすると下記のような黒丸の点が出ます。
箇条書きの文を書いたら、文の最後でEnterキーを押すと
改行と同時に「・」が先頭についています。
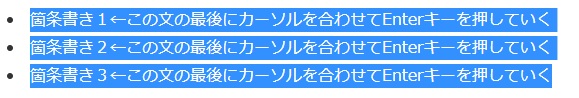
複数の箇条書きを一度に「番号無しリスト」にしたい場合は

↑
箇条書きの全てを選択(ドラッグ)して「番号無しリスト」をクリックすると一回で作成できます。
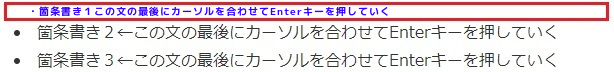
一番目のリストを削除したいという場合は

終了したい項目を選択して「番号無しリスト」をクリックすれば
箇条書き1←この文の最後にカーソルを合わせてEnterキーを押していく
↑
この「箇条書き1」が削除されます。
アイコンをもう一度クリックすればリストが解除になります。

番号付きリストは、順番を数字で表示していきたいときに使います。
番号を付けたい行で上記のアイコンをクリックすると
このように数字が出てくるので、このあとに箇条書きの文を3つとか5つとか書きます。

記事を書いて行く中で、他サイトの文章や内容を一部使いたい場合、元のサイトを明示する必要があります。
アイコンをクリックすると、こんな枠が表示されますが、これは、「ここから引用文」ですよ、
という表記です。
引用元:サイト名や、ほかのサイトにあった文章などを自分の記事の中に入れる場合に「引用元」を明らかにする必要があります。
アイコンをもう一度クリックすれば解除になります。

記入した文章、画像の位置を変えたいということも出てきます。そんな時は、

わざわざタイピング(入力)しなおさなくても、移動したい文章や画像を選択してアイコンをクリックすればまるっと移動できてしまいます。
アイコンをもう一度クリックすれば解除になります。
文章や画像を修正したあとは、必ず「プレビュー画面」で正しく編集ができているかを確認してください。

今日のランチはカツサンド!←ここに書いてあった文章が
今日のランチはカツサンド!
「中央揃え」で真ん中に移動しました。

右に移動する← ここの文が
右に移動する
↑
右端に移りました。

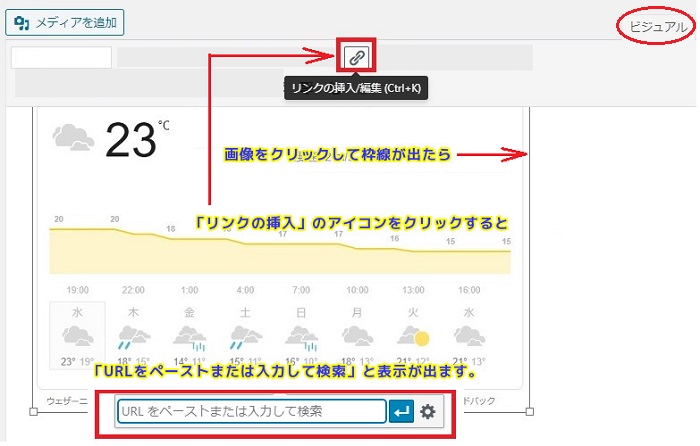
記事を書いていったときに、天気予報のページを入れようと思ったとします。
例えばこのようなサイトをリンクさせてみましょう。

「天気予報」の部分をドラッグして「リンクの挿入/編集」をクリックすると
「URLをペーストまたは入力して検索」と表示されるので
天気予報のページのURLをコピーしてきます。

↓

↓

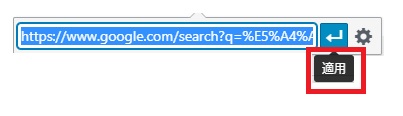
URLを入力すると、↲矢印の下に「適用」と出るのでクリックすれば、長いURLが短く綺麗に表示されます。
違うサイトやページをリンクさせたいので、削除したいという場合は

このアイコンをクリックすればリンクは解除されます。
ここでは外部のサイトのリンク方法を説明しましたが、
自分のブログの中の記事をリンクさせることもできるので、慣れてきたら試してみてくださいね。

カレンダーに掲載されるような絶景の所に行ったとします。
写真もたくさん撮って、あれもこれも記事に書きたい!っていうことありますよね?
いざ書き始めるとダーっと、えらい長文になって収拾がつかなくなった、
でも感動を伝えるには短くできない。
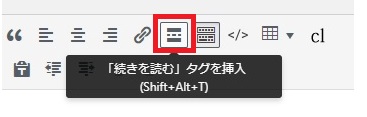
こういうときに、本文のあらすじ的な部分までを表示しておいて、このアイコンをクリックすれば

「続きを読む」あるいは「続きはこちら」で一旦止める役目をしてくれます。
現在上下2段になっているツールバーの表示を、1行にしたり2行にしたりします。
↓上下2段表示されていますが

アイコンをクリックしてみると
↓

上の段のみの表示になります。
↓


ワードプレスに慣れてくると、アフィリエイトリンクとか、アフィリエイトバナーというのを活用するようになってきます。通常は「テキスト(HTMLの画面)」にリンクやバナーのHTMLを貼り付けなければならないので、ビジュアル画面に戻ってバナーの画像を確認したりしなければならず、かなり面倒くさいんです。
でも、ビジュアル画面に「HTML挿入」があれば、そのままリンクやバナーを貼り付けて完了できてしまうので便利ですよ。
これ、ネットショップとかでよく見かけますよね?

このバナーは、以下のHTMLからできているんですよ。「ソース」っていいます。
↓

このHTMLをテキスト画面で挿入しなくても、このビジュアル画面にバナーを貼り付けられるので便利なんです。
テーブルというのは、記事内で表作成ができてしまう優れものです。
「テーブル」のアイコンをクリックすると下記のような表示になります。

さらに、この濃い色になった部分をクリックしていくと
↓


10×10のマス目が出ます。
作表したい縦横のマス目をスクロールしていきます。

↑ ↑
マウスを離すと左の小さなマス目が右のようになります。
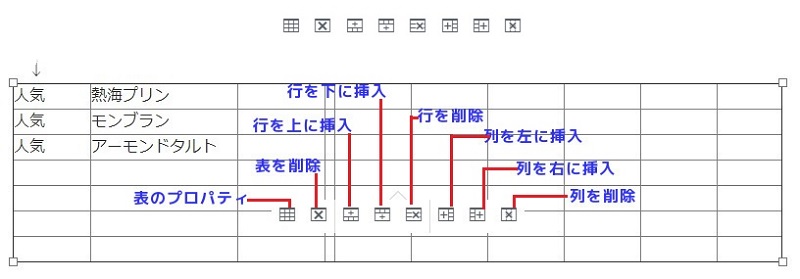
下記は記事内に作成された実際のマス目です。
この表の中に、下記のようなアイコンが表示されますので、行の幅や位置を書き込んだり削除したり、いろいろ試してみてください。


書いた文が下記のように画像の下に流れて行きます。これを回り込みといいます。
こうなるのを回避するための「フロートクリア」という機能です。

画像は「左寄せ」にしています。

画像の右側に紹介文がキレイに入りました。
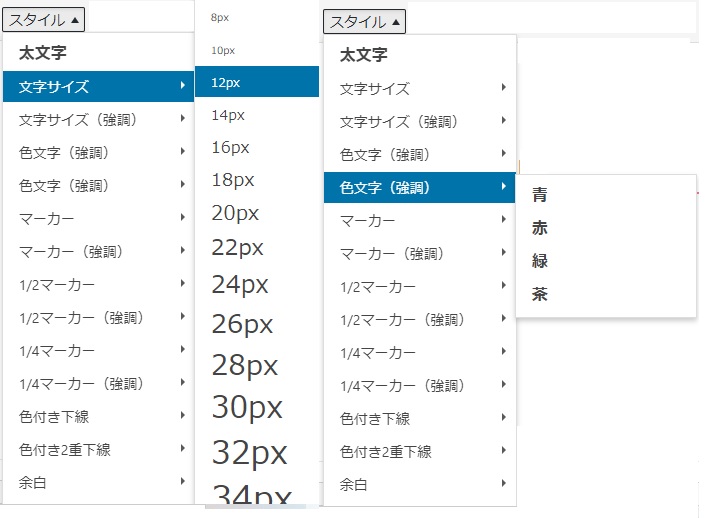
【スタイル】
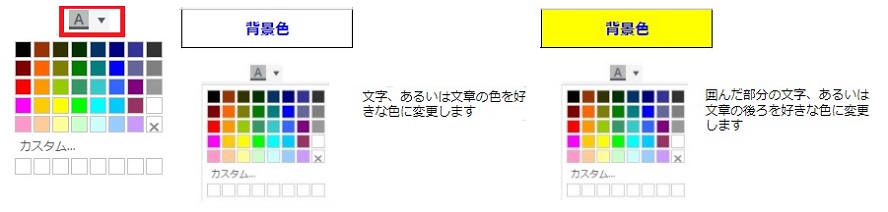
右横の▲や▶をクリックしていくと、文字の大きさ→色文字で強調などの機能が表示されるので、文字サイズを変えてみたり、色文字で強調したりと記事の内容に変化をつけて楽しんでみましょう。

【背景色】

背景色のアイコンをクリックすると、カラーパレットが出てきます。


囲んだ部分の色を変更して目立たせたり、まとめたりできます。下記は色無しの「背景色」の枠内にパレットから選んだ色を入れてみたイメージです。
↓ → ↓

【取り消し線】

入力した文章を削除してしまうのではなく、元の文を残してここをこのように訂正しましたよー、と示したい場合に「取り消し線」を付けたいところを選択してクリックすると、図のようになります。

【横ライン】

線を引きたいところでこのアイコンをクリックすると
↑
上記のように横線が表示されます。
この「横ライン」で、一つの見出し記事内の中で、文と文を区切ることができます。
【テキスト色】

文字色を変えて文章を強調したいというようなときに、色を変えたいところを範囲指定して、パレットの中から内容に合った色を選びます。

【テキストとしてペースト】

「書式(ある一定のルールで作成されたもの)」という縛りを解除した文を使いたいとき、わざわざタイピングしなくても、これ一つで解決です。
例えば下記のような、wordなどであらかじめ太文字やテキストに色がついている形式で書かれている文を、太文字でなくテキストの色もデフォルト(標準)の黒、としてペースト(貼り付ける)する場合に使います。
↓
あと一品ほしい時に、3ステップで
パパッとできる簡単おつまみをご紹介!
上記の文は色文字と太文字で書かれています。
この文を「テキスト(文字)」を黒に、太文字も「デフォルト(標準)」にして記事に貼り付けてしまいます。
操作の手順は、例えば上記の文はレシピ、元はワード形式のGoogleスプレッドにある一文ですが、色文字と太文字の装飾で書かれています。
この文をコピーしてくる前に、ワードプレス内の記事の貼り付けたい位置を決めてアイコンをクリックしておきます。

アイコンが枠で囲まれて色がついてますよね?これでペーストの準備OK!なんです。
そしたら、レシピ文をコピーしてワードプレスの記事にペーストすると、下記のように「装飾」のない普通の
テキストになります。
↓
あと一品ほしい時に、3ステップで
パパッとできる簡単おつまみをご紹介!
超便利なので、マスターしてくださいね!
「インデントを減らす、増やす」

インデントを増やす
↑
このように文章の最初の部分(左側)の空白を増やしていくのが「インデントを増やす」
この逆が「インデントを減らす」
↓
インデントを減らす、の文章の前の部分をクリックしていくと「空白」が前の方に戻っていきます。

「元に戻す、やり直す」
【元に戻す】今行っている作業を間違えてしまった時、一つ前(元)の作業に戻せます。
正:大分・とり天 難易度・普通 調理時間・30分 カロリー・一人分569Kcal
↑
誤:大分・とり天 難易度・普通 調理時間・30分 この部分を誤って削除してしまった!
元に戻す:大分・とり天 難易度・普通 調理時間・30分 カロリー・一人分569Kcal
↑
消してしまった部分が戻ってる
【やり直す】元に戻す操作の直前の操作をやり直すことができます。
元の文:大分・とり天 難易度・普通 調理時間・30分 カロリー・一人分569Kcal 糖質・29.2g
修正した文:大分・とり天 難易度・普通 調理時間・30分 カロリー・一人分569Kcal
糖質の部分、不要と思って消した
やり直す:大分・とり天 難易度・普通 調理時間・30分 カロリー・一人分569Kcal 糖質・29.2g
↑
やっぱり消さないことにしたので、戻しておこう、というときに使います。

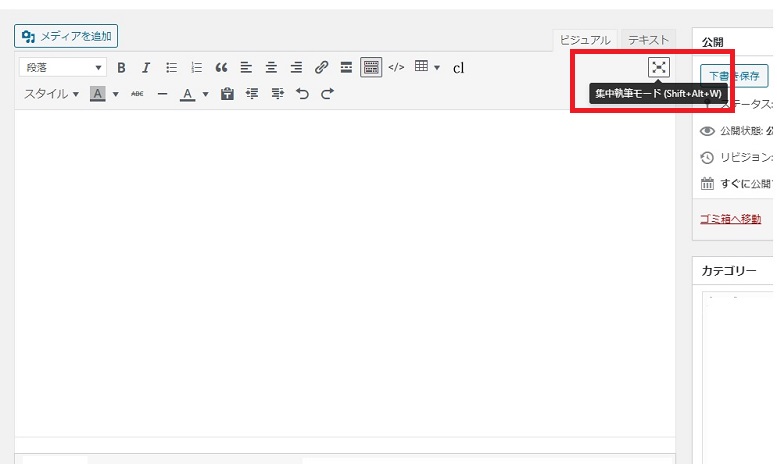
下の画像はいつもの編集画面ですが、このアイコンをクリックして切り替えると

次の画像は、「集中執筆モード」のアイコンをクリックしたあとの画面で、左右のメニューが消えて文章を入力する画面だけになります。
とにかく、白紙の状態で記事を書くことに集中したい人は、「集中執筆モード」に切り替えて作業をするのも有りです。

上の画像と比べていただくと、左右にあったメニューが表示されていないのがわかりますよね?

あくまでも作業場の一例なので、ダッシュボードを見慣れてくればあまり気にならなくなってくると思いますが、こんな機能もありますよー、という説明です。
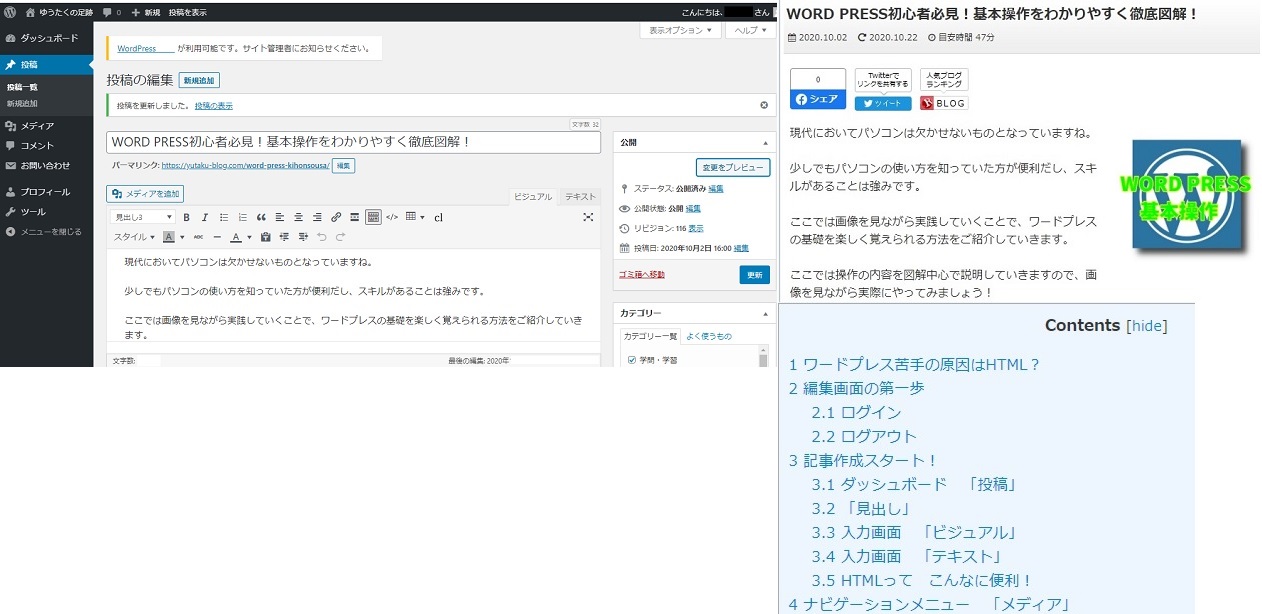
プレビューは、記事を書いていく過程でも仕上げの段階でも、とても重要なポイントのひとつです。

向かって右側の画像がプレビュー(事前に確認するという意味)画面で、現在、自分が書き進めている記事の内容がWeb上でこんなふうに見えているのか~、というイメージがつかめると思います。
向かって左側の画面は記事作成中の画面です。
使ってますか?この「ツール」!
これ、ほんとに超~便利!!
ひらがな、カタカナ、英字、記号、絵文字・・・、なんでも一文字で登録できるので、
長ーい文章でも、頭の文字だけで一瞬で終わり(笑)。
パソコンの画面下に、こんな工具箱みたいなアイコン見たことありませんか?

下記は、PC画面の一番下に表示されるバーです。
![]()
↑ここ
小さめにひっそりと存在していますが、非常に便利でタイピングの手間をかなり軽減してくれる隠れた優れものです。

「ツール」をクリックすると、こんな一覧が出ます。
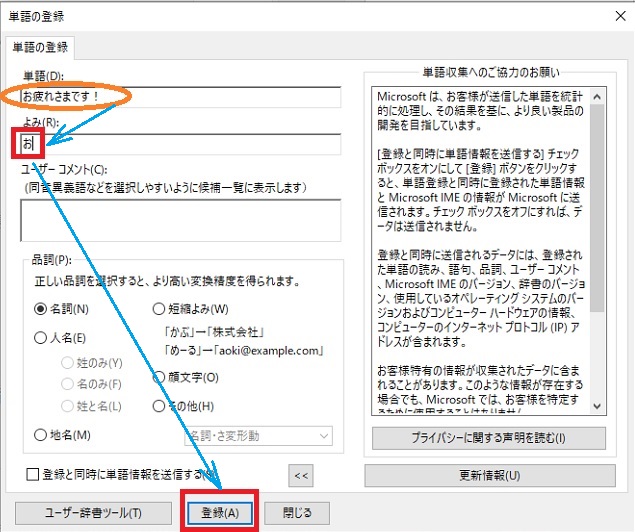
この中の「単語の登録」っていうところに、

お疲れ様です、とかってよく使うあいさつの単語を登録したとしますね。
そうすれば、この単語を入力して、「よみ」の部分に「お」と一文字だけでいつでも何回でも好きなだけ「お」のみで「お疲れ様です」の一文のタイピングが済んでしまいます。
では、絵文字はどうかっていうと

あいうえお順の「か」の「よみ」ところに「顔文字」と登録しておけば、いろんな顔文字がいつでも拾えてしまいます。
たとえば、アイホンをいちいち英字で書くのめんどいなぁ、って思ってたら、単語の登録にiPhoneと入力して、「よみ」の部分には「あい」って入れておけば英字で出せるし、カタカナで出したかったら「アイホン」と入力しといて「あいほ」とか「あ」だけでも入れておけば入力変換の手間なく単語を表示させることができてしまいます。
最初の一文字を入力してスペースキーを押せば、「あ」行の一覧が表示されます。
数字も、「1000000」とかって登録しておくと、そのあとに「円」とか「冊」と入力するだけです。

ちなみに登録してきた単語は、この「ユーザー辞書ツール」を開くと登録済みの一覧を確認できます。
こんな感じです。↓

記号の「矢印」も、「や」で左右上下の記号が単語として登録できます。
どうですか? 超便利じゃないですか?
一度使ったら楽で、ほんと、ハマりますよー(笑)。
ただし、あまり多く同じ「よみ」で登録してしまうと、スクロールが面倒になってしまいかねないので「やじ」とか、どこか一文字変えたりする工夫も有りです。
ぜひ覚えてほしいのが「コピー(Ctrl+C)」と、X、V、Zの3つの「ショートカットキー」。
Ctrl+X → 切り取り(Cut : カット)
Ctrl+V → 貼り付け(Paste : ペースト)
Ctrl+Z → 元に戻す(Undo : アンドゥ)、いったん削除したものを復活させる、とか一つ前の操作に戻す。
どれも、アルファベットのひと文字で操作を表しています。
注目してほしいのは、「Z」「X」「C」「V」のキーの配列。
「コピー」の「C」を覚えてしまえば、
あとの「X」と「V」のキーは、「C」を真ん中にして右と左にあって、「Z」と「X」も左に隣り合ってるので「Z、X、C、V」を使ったキー操作は横一列のキー配列なので指の位置がブレません。
よって、 [Ctrl] キーを左手の小指か薬指で押しながら、というか押したまま、
そこから操作キーを左手人差し指で押すと、
「Ctrl+C」でコピー、→「Ctrl+V」で貼り付けるという「連続キー操作」も、
それぞれのキーがすぐ近くなので『左指だけ』で完結となります。
指が自然に、Ctrl+X→Ctrl+V→Ctrl+Zと動くようになってくると、
入力操作がだんぜんスピードアップして、かつ効率的にすすむので、やがて自信へとつながっていきます。
※ 「すべて選択」の「Ctrl+A」や、「上書き保存」の「Ctrl+S」の操作も、
[Ctrl]キーに近いA、Sキーなので簡単に覚えられるし、すべて左手の指だけで操作できます。
[Ctrl] を小指で押さえたまま
[Ctrl]+「X」 切りとる
↓
[Ctrl]+「V」 貼り付ける
↓
[Ctrl]+「Z」 あ、やっぱりさっきの元に戻したい
というような『連続技』ができます!
この操作が無意識で指がとっさに動いたら無敵!
もちろん、練習練習、失敗したらまたトライ、のたまものですが。
※ワンポイント
[Ctrl]キー、[Alt]キー、そして [Shift]キーは[押し続けたままでいいキー]です。
次のショートカットキーの操作に移るとき、[Ctrl]キーから指をはなさなくて大丈夫。
[Ctrl]、[Alt]、 [Shift]の3つのキーは、
押したまま次のアルファベットキーを打ち込んでいけるんです。
ここまで実際の画面を表示して操作の説明をしてきました。
慣れないとなんでも違和感がありますよね。
今こうしてこの記事をご覧になれているのは、パソコンの操作に慣れてしまっているからですよね?
特別なことは何もありません。
日記でも、毎日書いていると、何をどう書けば面白い内容になるかって、自然とコツが身に付いてしまっていくのと同じで、ワードプレスだから特別むずかしいってことはないんです。
どうか、楽しんで記事たくさん記事を書いてくださいね^^。
コメントフォーム