
リットリンクの使い方は、ウインドーショッピングをする感じに似ています。
ジョギングをするために、新しいTシャツが欲しいなぁ。
青色は持っているから、今度はシンプルな白にしよう。
自分のSNSを整理して、みんなとシェアをするために
自分の好きなデザインや、レイアウトを次々と選ぶだけで
簡単に楽しくprofileが完成できるのが、リットリンクです。
Contents
では、実際にお好みをチョイスして作ってみましょう!

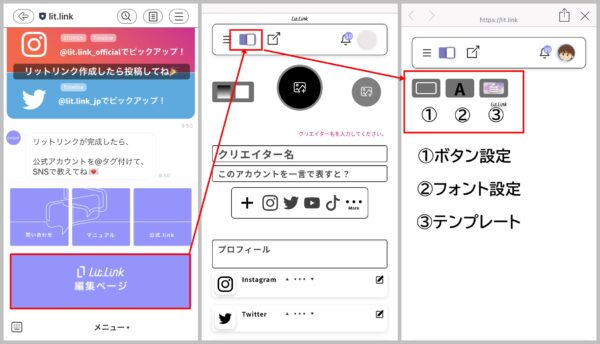
①ボタン設定
ボタン色やイメージが変更できます。
背景に合わせて色を変えたり、ボタンに影を付けたり、ハッキリクッキリします。
②フォント設定
角文字から丸文字までのフォントの選択と、色や大きさや形が変更可能です。
入力後の一括変更もできるのが便利でした。
「A」ボタンを押して色や形を整えたら、右下にある「OK!」ボタンで一括変更。
デザインを悩む前に、とりあえず入力してから変更をしましょう!
③テンプレート
その名の通り!テンプレートを選ぶだけで、あっと言う間にプロフィールが完成するのです。
(名前やprofile内容は、考えなくてはなりませんが笑)
最初にアレコレ選ぶのは面倒だなと言う方は、こちらを選ぶことをお勧めします。
それでは、今回はテンプレートを使わずに「文字入力」からスタートしましょう。
操作の順番ですが、作りやすいところから順々に初めてください。
私からは、実際にボタンを操作してみて「この順番が作りやすいかな?」と思った順番でご説明をしていきますね。
まずは1例として、自分のアピールをしてみます。
私はスマホ1台でビジネスの発信をしているため、スマホでラインから編集する形で進めさせていただきますね。

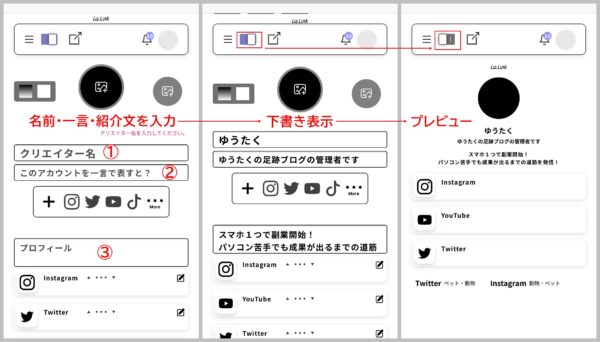
①の編集をするために、左上の編集ボタンを押します。
登録時に名前や一言などは入力済ですが、ここでも変更ができますのでお好みで完成させましょう。
編集ボタンのオン・オフで、プレビュー画面がこのように表示されます。
作りながら、どんな感じに出来上がっているかな?と、見ながら進めましょう。
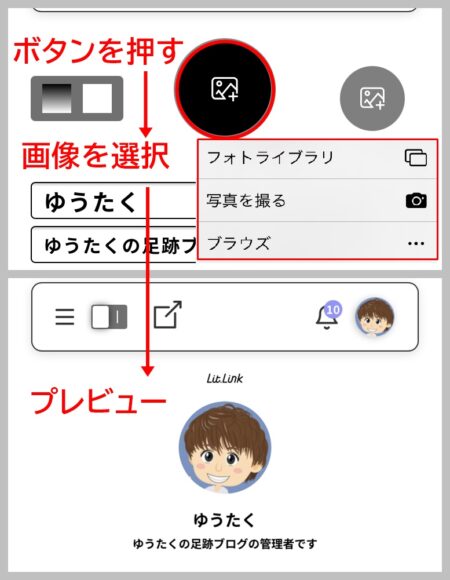
次に、プロフィール画像を選びます。
真ん中の丸いアイコンをタップすると、画像選択の画面が出ますので、ここでイラストや画像などを選びましょう。

自撮りしてみるのも良し、イラストアイコンを作って選択するのも良し、いろいろ試してみてください。
ここでは、インスタとツイッターの設置を行います。
1.プロフィール画像の下にインスタをアイコンで設置
2.アイコン下の一覧に、ツイッターやYouTube動画を設置

SNSの選択は、登録した時にある程度選んでいただきましたよね。
ここでお勧めしたいSNSを、プロフィール画像の下、またはその下の一覧にも表示ができます。
画面の通り入力していくと、プレビュー画面ではプロフィールアイコンの下にインスタアイコンが設置されます。
インスタのユーザーIDとは、インスタの画面上部に表示されているユーザーネームです。
プレビューで確認をすると、ボタンを押すだけで自分のインスタに飛べるので、便利な世の中になったなぁとシミジミしてしまいました。
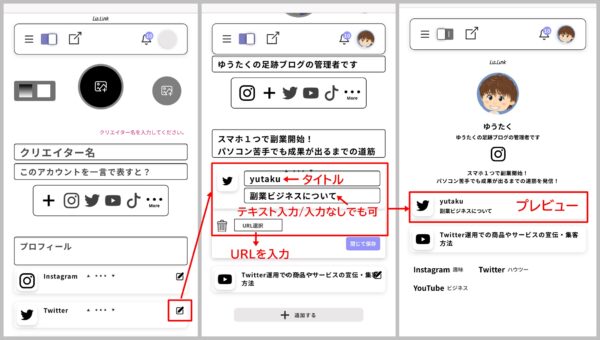
では、ツイッターを下の一覧に表示させましょう。

ペンの形の編集ボタンを押すと、詳細が入力できる画面が出てきます。
タイトルだけでの入力も可能ですし、テキストにツイッターの紹介文などを載せても分かりやすいですね。
URLは、ツイッターを選ぶ⇒@から始まるユーザー名を入力します。
どうでしょうか?横長のツイッターバーが出来ました。簡単でしょう!
一番下に「Twitterビジネス」「Instagram趣味」などが表示されているのは、最初に新規登録をした時に選んだカテゴリーです。
これも不要であれば、選択のチェックを外すだけで非表示となります。
ここまでが、アイコンの設置、バーの設置、文字入力などでした。
いよいよ壁紙を変更して、プロフィールを完成させましょう!

①の、一番左にある□四角(グラデーション・単色)は、背景画像をただの色にしたい時に、背景色が変えられます。
単色だけでもプロフィールアイコンが目立つので、それもシンプルに仕上がります。
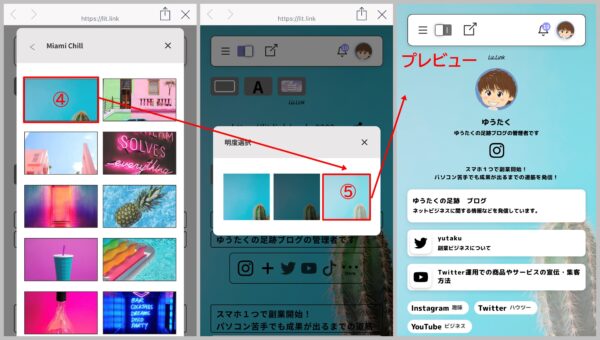
私はデザインから選択して、画像をチョイスしてみますね。

MinamiChillさんから、サボテンを選びます。
その後3つのパターンがありますが、うすい色を選んで見たほうが、文字の色が目立って良いようです。
敢えて濃い色を選んで、文字を反対色の白色にしてみても涼し気に仕上がりそうですね。
一番うすい色を選んで出た完成品が一番右側の画像です!
今回は、フォントの色や形は変えずに作ってみましたが、背景のデザインに合わせて色などを変えてみるのも楽しいですよ。
デザインに自信は無くとも「ここまであっと言う間に出来るのか?!」と感じました。
リットリンクは、時間がかからずに自分のSNSを整理をして、みんなとシェアをするのが便利なツールなのです。
創立者の小原さんのリットリンクを拝見して、素敵なリットリンクを見つけたので一部をご紹介します。
引用:リットリンク
創設者:小原史啓さんが、個人的に素晴らしいと思ったlit.link
これらはボタンの形に影をつけたり、色を統一、ブログみたいな一覧に見せたり、もはや楽しい広告ですよね。
会社案内や求人情報を掲載なども、見やすいなと感じました。
まずは簡単にプロフィールを作成してみて、操作に慣れてきたらボタンのデザインを変えてみたり、写真をオシャレにしたり、リンク先の宣伝をしてみるなども素敵だと思いませんか?
新しいツールを使う時などは、必ずと言っても迷うところがあるでしょう。
リットリンクのお問い合わせや、Q&Aもすごく充実していますので安心ではありますが
良くありそうな「悩むところ」をお知らせします。
| ●編集時に真っ白に見える
背景色と文字色を気にしないで選ぶと、見づらくなって編集に時間がかかります。 そんな時は、プロフ画像の左のボタンで背景色を文字色の反対色にしたり、白色に戻すなどをして工夫してみましょう。
●URLを入力したのにリンク先にジャンプしない URL間違いに、「.」「@」アルファベットの誤りなどがあるので、もう一度よーく見てみましょう。 私も点が1つ足りずに付け足しました。
●画像が表示されない JPG・PNG・GIFの3種類が対応可能で、ファイルサイズは20MB未満まで。 サイズやファイル名を確認しましょう。 |
余談ですが、私が編集中に「あれ?背景色を変更したのに色が変わらないな」と思ったら、編集ボタンを解除していなかったというオチもありました。
作成後の確認は、編集モードを切り替えるのをお忘れなく。
リットリンクは、簡単にシェアができる方法が2つありました。
●編集モードで、編集ボタンの右隣にある四角に矢印ボタンを押すと、リットリンクのURLがコピーできます。
●プレビューモードで自分のプロフィール画像を押すと、なんとQRコードが出現!
QRコードって便利ですよね。
リットリンクは、簡単にシェアをするのが可能です。
シンプルなデザインは、ポチポチサクッと出来上がります。
ボタンやデザインを選んでいくだけで、楽しくプロフィールを完成したら、今度は周りにどんどん宣伝していきましょう。
●操作ボタンはシンプルかつ使いやすく、編集とプレビューの切り替えもワンタッチ。
●フォント操作(Aボタン)は、入力後にまとめての変更が可能。
●背景色は、単色、グラデーションの変更もボタンひとつ
●背景画像はデザインが豊富
●いちいち選びたくない方には「テンプレート」がお勧め
●悩んでもリットリンクヘルプが親切
●作成後のシェアも簡単
SNSが増えてきたら、リットリンクで整理しましょう。
それで友達の輪が広がるのは、間違いないでしょう!
コメントフォーム