
「サムネイル」って、ブログやYouTube、Instagramの投稿でよく使いますよね。
2つの無料アプリを使って、かんたんにスマホだけで作れちゃう方法をお伝えしていきます!
YouTube以外でも応用可能なので、ぜひ参考にしてみてください~
Contents
あなたは何か調べたりするときは、
スマホ派ですか?タブレット・PC派ですか?
スマホっていつも持ち歩いているので、ほとんどのユーザーさんは情報を探すとき、スマホで見ることが多いと思います。
サムネイルは検索した時に表示されるので、YouTubeやブログなどに訪れた人に興味を持ってもらうための、きっかけになる大切な役割を持っています。
色は3色程度に抑えたほうがいいです。
なぜならたくさん色を使ってしまうと、目がチカチカして逆に見づらくなってしまうんです。
今回のアイキャッチ画像(YouTubeでいう、サムネイル)も無料アプリだけで作ってみました。
いかがでしょうか?

サムネイルは文字数を少なく、伝えたい言葉を絞って入れる必要があります。
スマホで見た時に、たくさんの文字があると文字が小さくなってしまうし、大切な部分がどこか分からなくなる可能性があります。
文字は「太め」がベストです。
例えば、明朝体とゴシック。
スマホで見た時、あなたはどちらが見やすいと思いますか?

そうなんです!
「太め」のほうが見やすいんです。
「太め」だと、文字がハッキリ見えて目立ちますよ!
※Androidで操作方法を説明しています※
まず無料アプリ「PicsArt」と「Phonto」をそれぞれダウンロードします。
「PicsArt」はログイン設定があります。

この順番で進めていきます。
PicsArt は、動画の加工や写真のコラージュ、ペイントなどたくさんの編集機能があるアプリです。
このアプリを使って、画像をYouTubeサムネイルのサイズにしていきます。
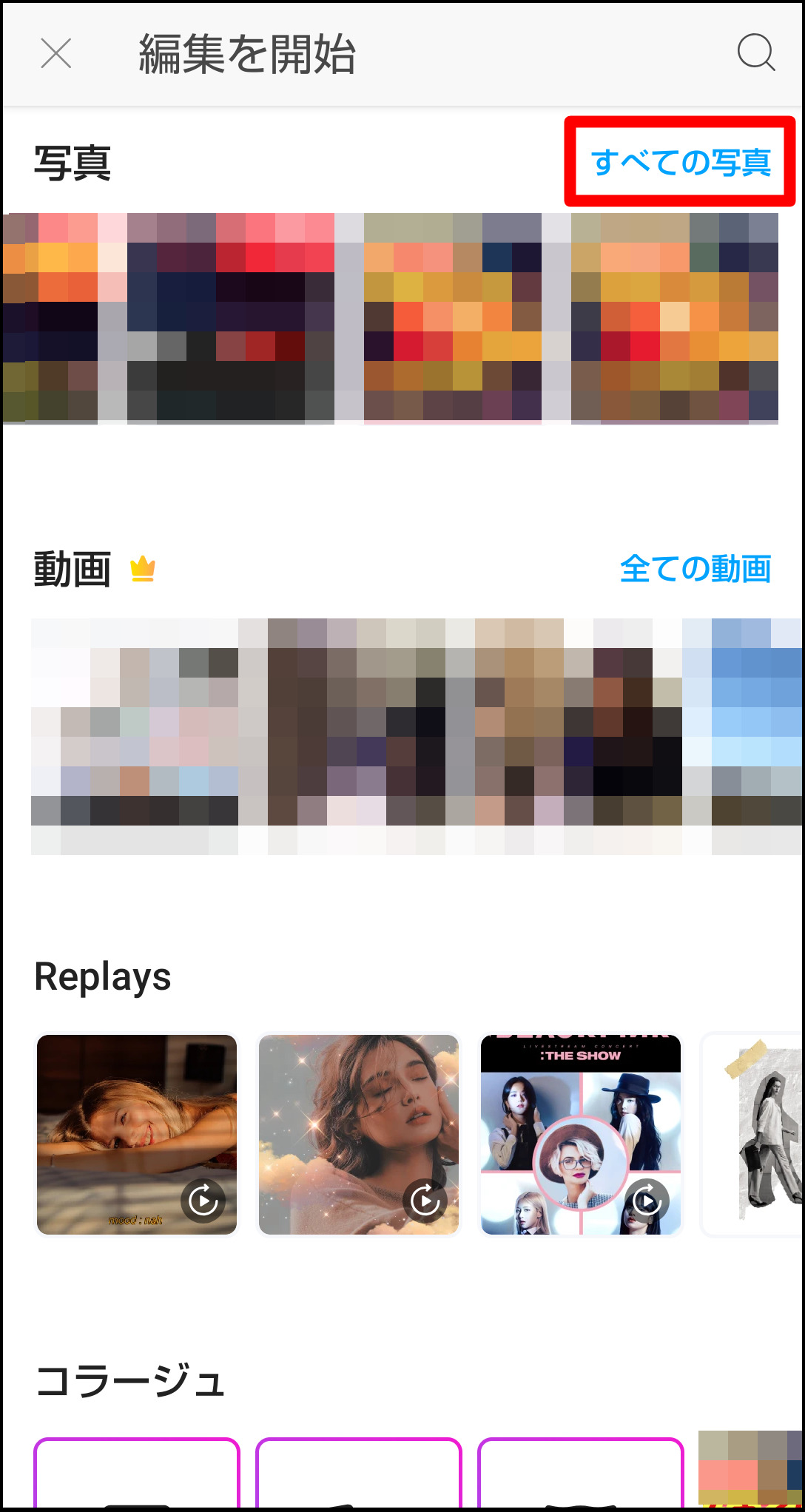
まず、[+] をタップして、ベースの画像を選択します。

今回は写真を使うので、[すべての写真] をタップします。

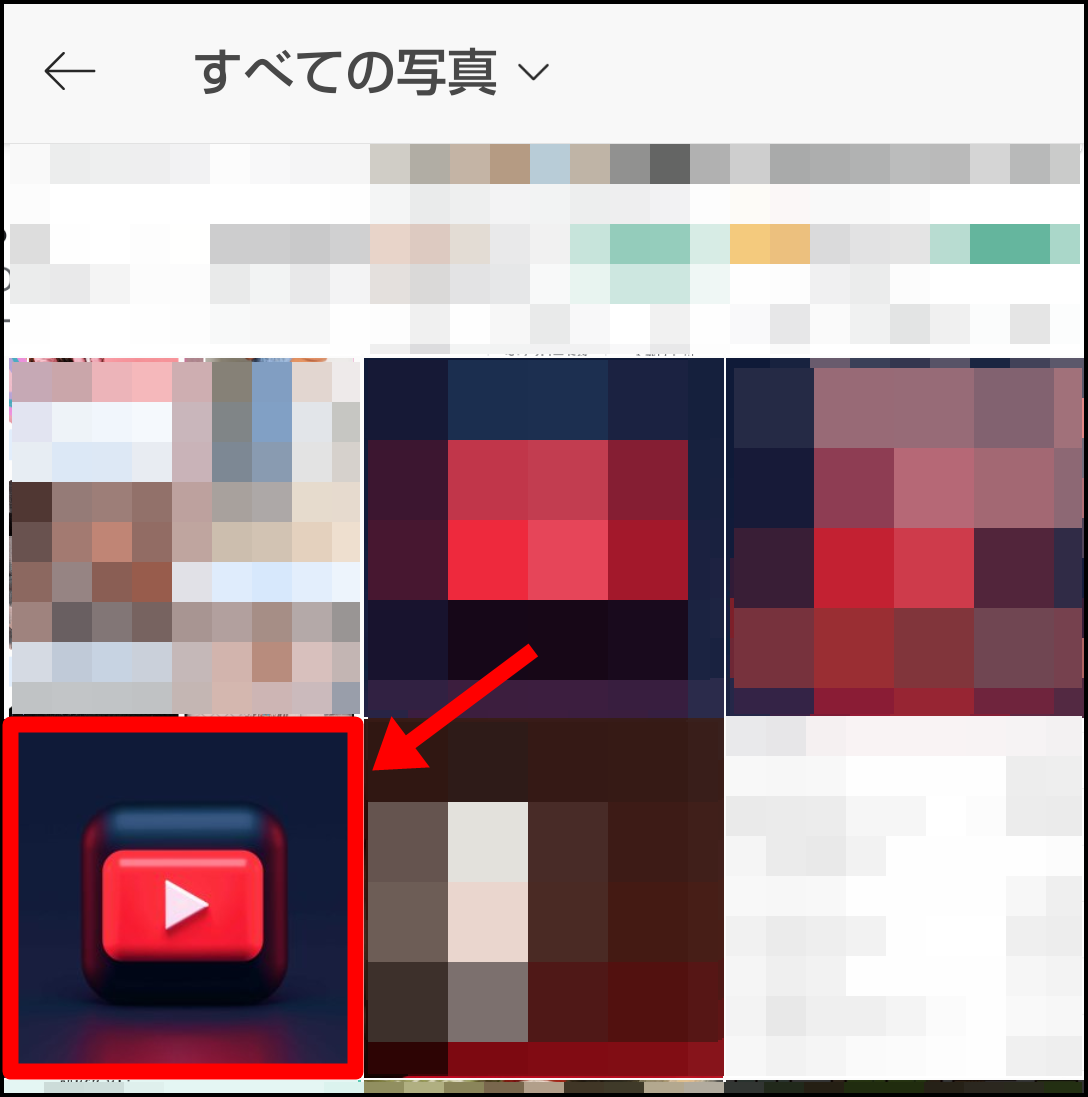
使う写真をタップします。

画像が表示されました。
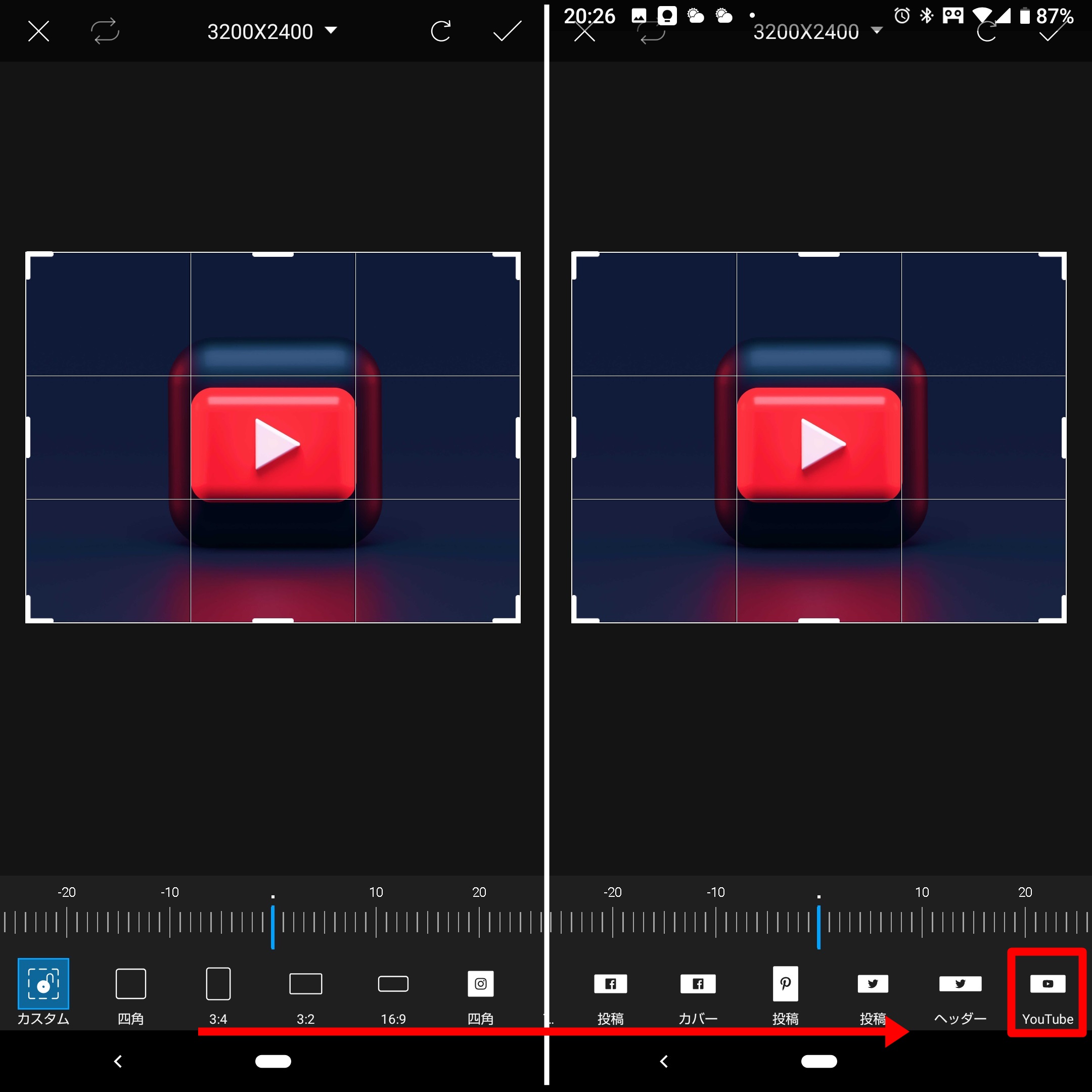
つぎに画面下の[ツール] → [切り抜き] をタップします。

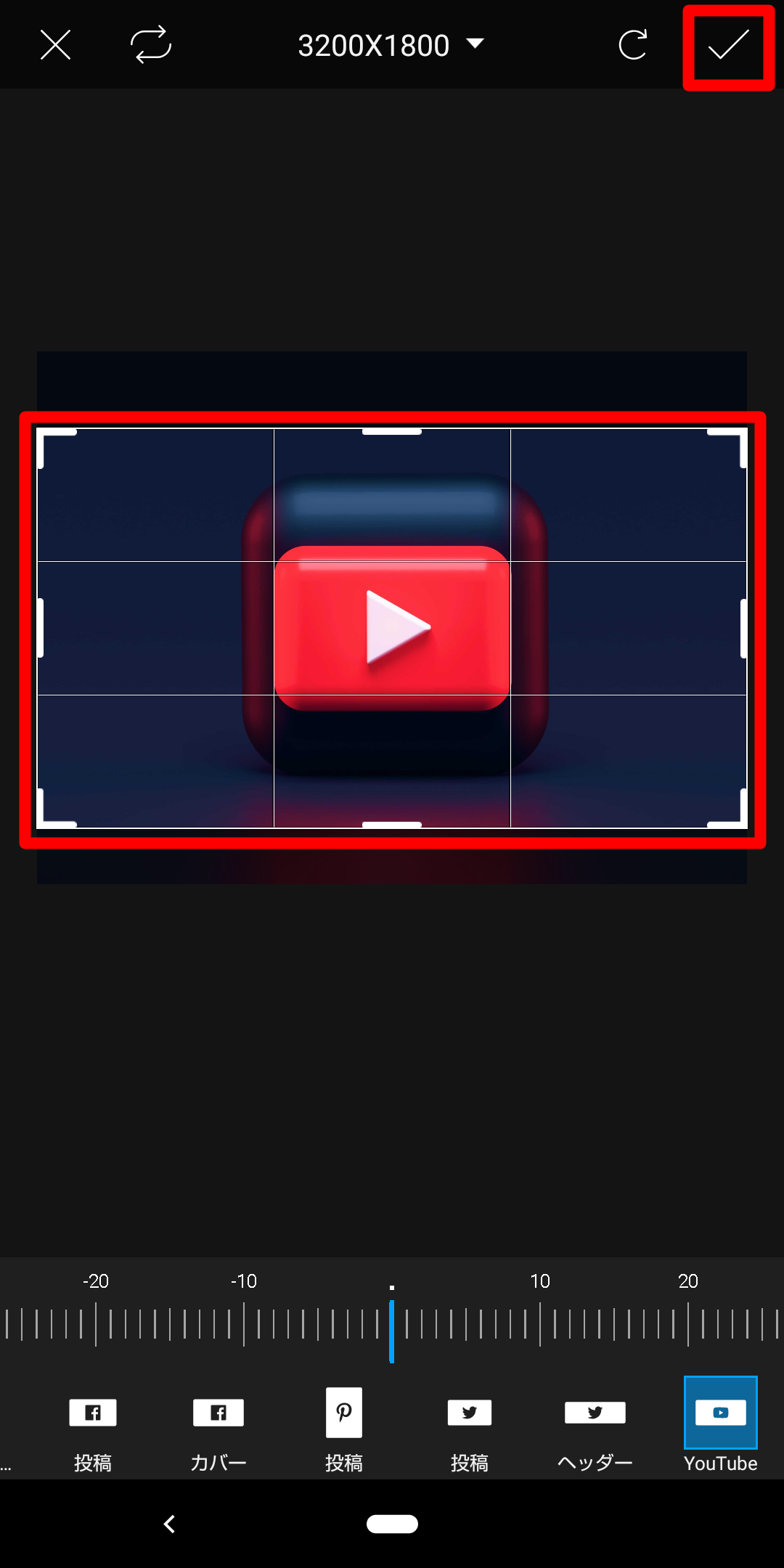
画面下をスクロールしていくと、1番右側にYouTubeがあるのでマーク部分をタップします。

白い選択枠がYouTube用に変化しました。
サイズに悩まなくても、自動でサイズにしてくれます。
これ、めっちゃ便利です!!
白い選択枠内に入っている画像がOKなら、画面右上の「レ」をタップします。

YouTubeサムネイルサイズに切り抜かれました!
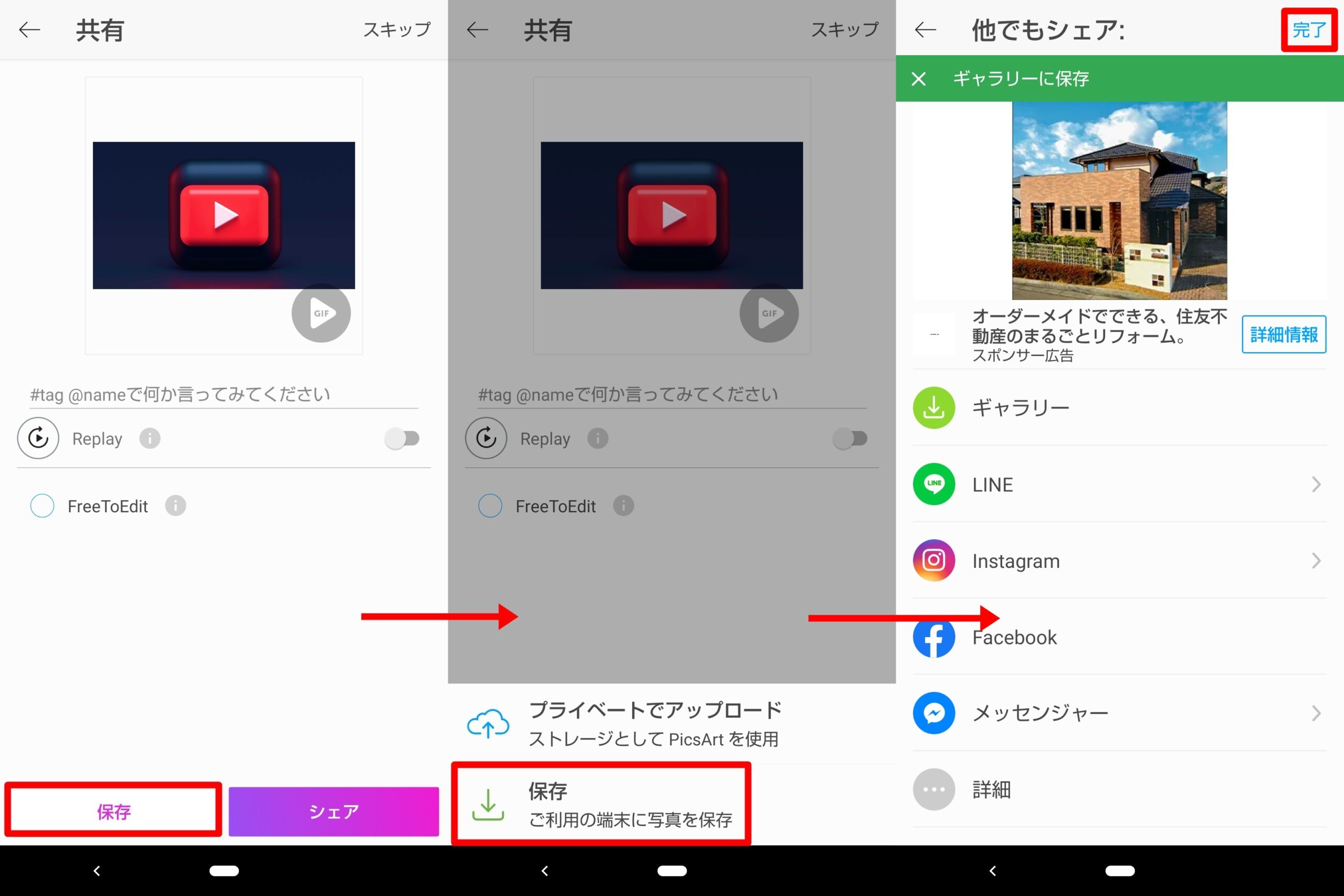
次は保存をするので、画面右上の[→] をタップします。

これで保存完了です!

サムネイルのサイズってInstagramやフェイスブック・ブログなどみんな違うので、私自身も迷うことが多かったんですが、このアプリを使ってから指1本でサイズ変更ができてしまうってところが、いいなって思ってます。
しかも、スマホでできるからスキマ時間で作れるっていう所もメリットとして大きいと感じています。
Phontoは画像に文字入力をするアプリで、シンプルで使いやすいです。
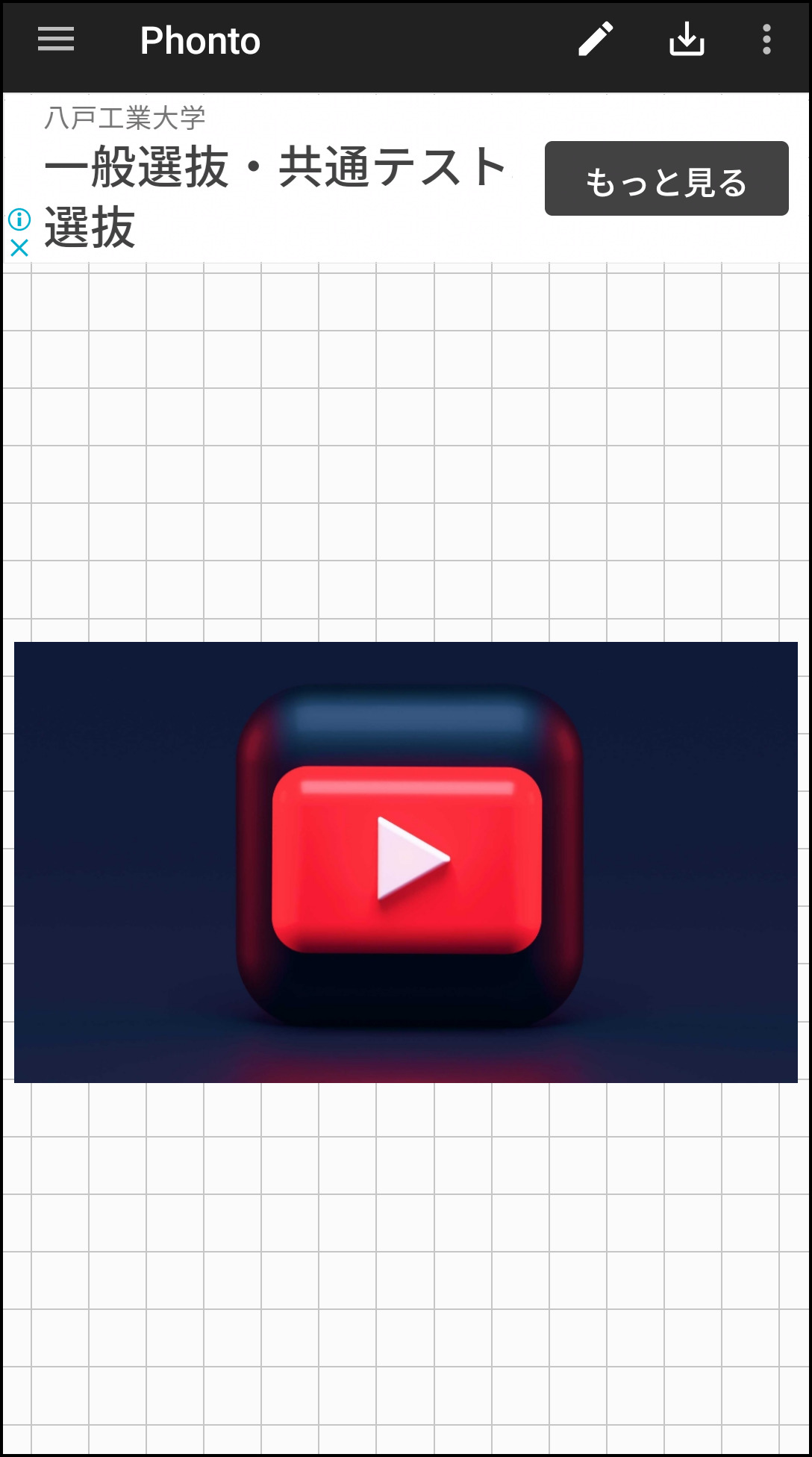
端末内の写真をタップします。

写真をタップします。

画像が表示されましたね。

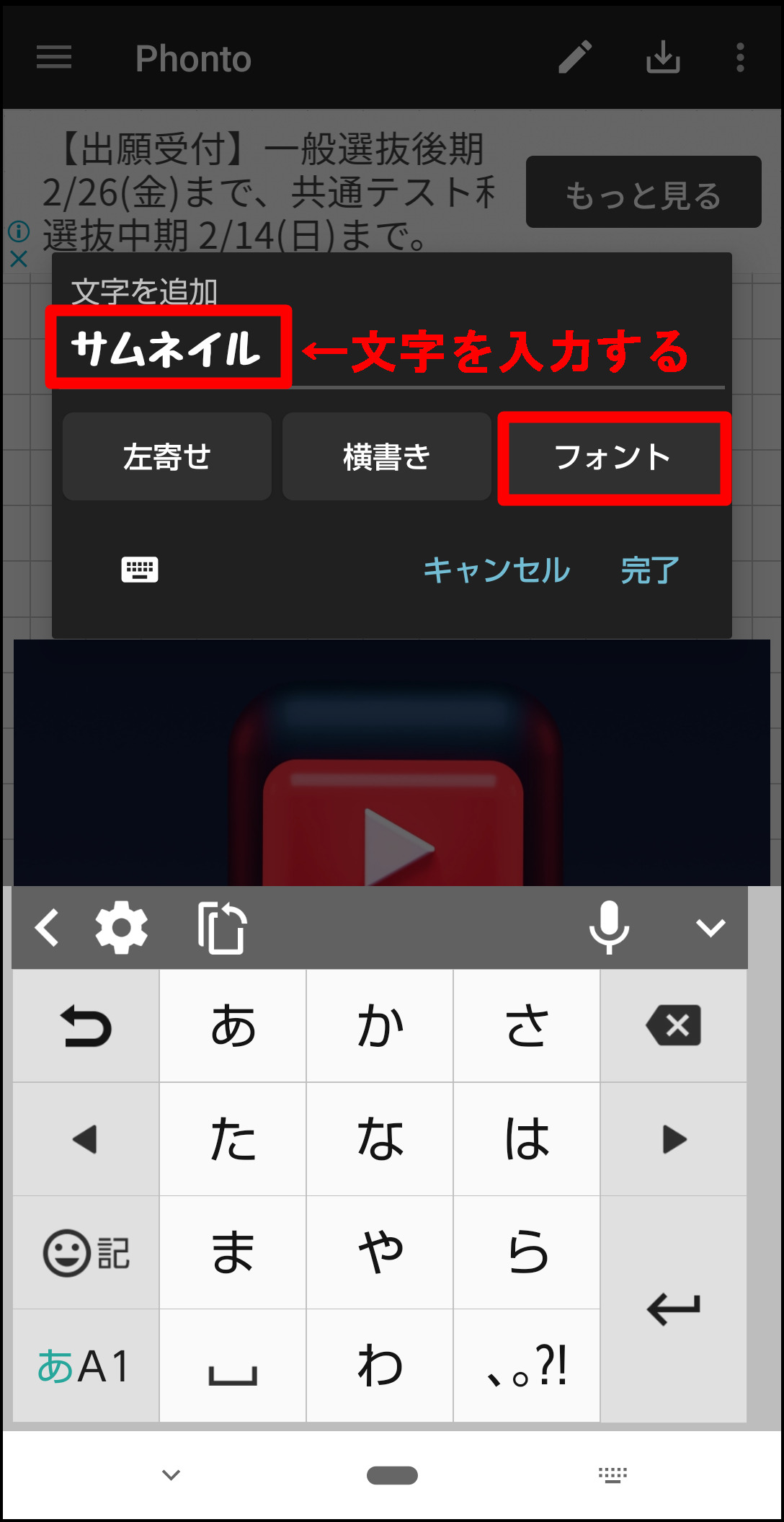
表示されている画像をタップして、[文字を追加]の下に文字を入力します。
入力が終わったら、[フォント] をタップします。

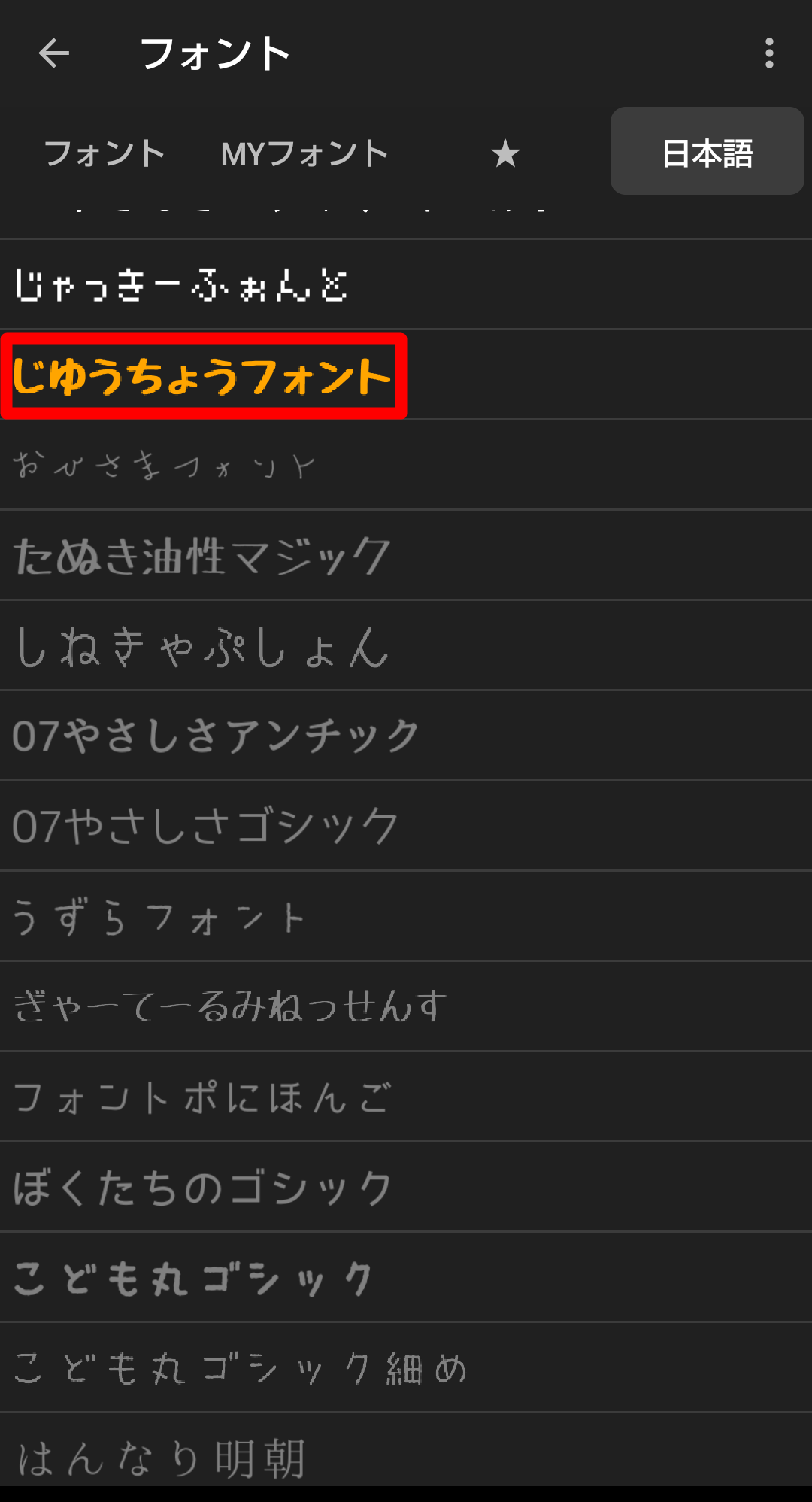
フォントを選んでいきます。
今回は「太め」の”じゆうちょうふぉんと” を選びました。
たくさんあるので、フォントを切り替えて選ぶのも楽しいですよ!

フォントを決めたら、完了ボタンをタップします。

文字の色変更をします。
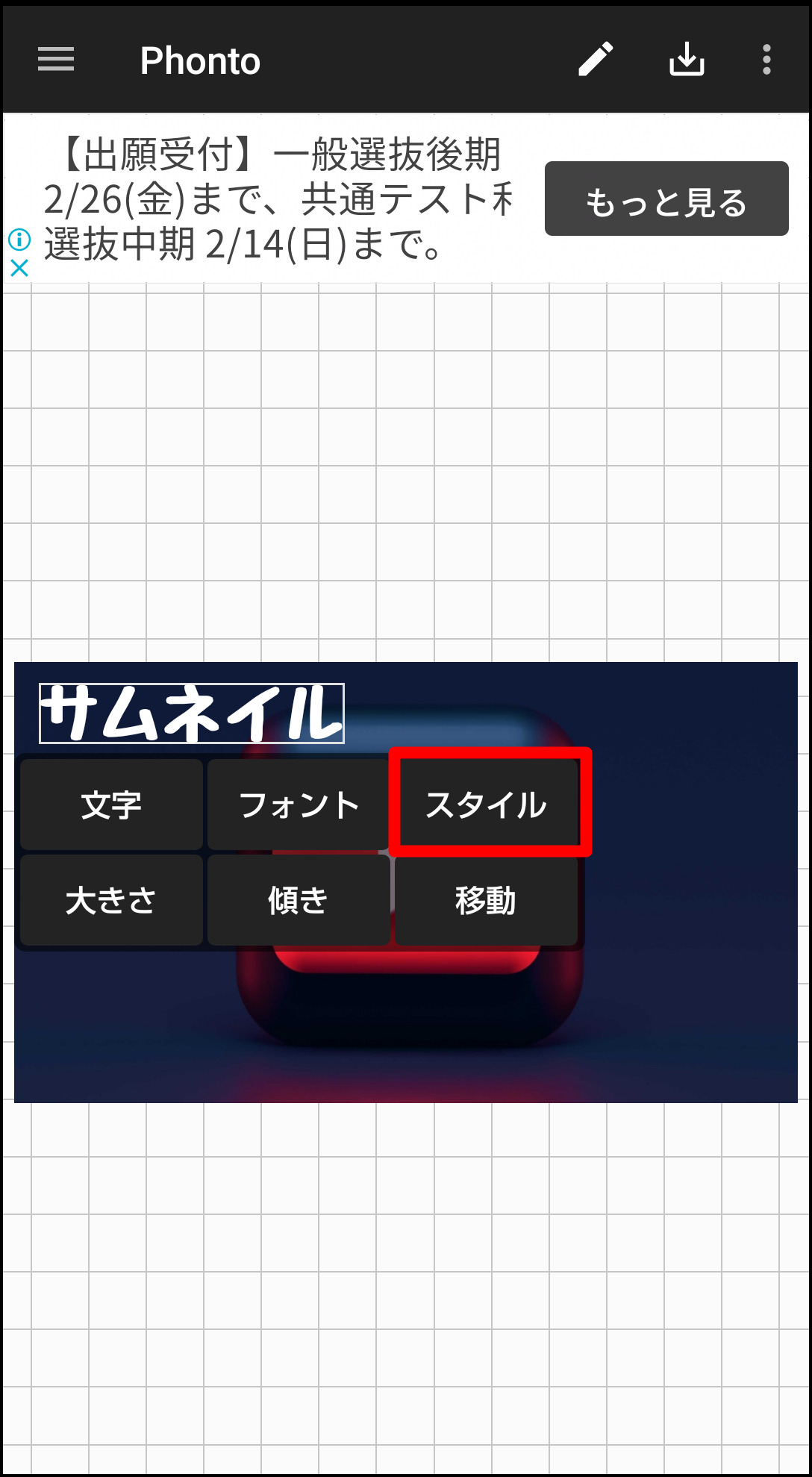
[スタイル] をタップします。

画面下にある「色」は文字の色を決めるカテゴリーです。
下のタブによって、変更できる内容が変わってきます。
表示されている色の上を左右スライドさせると、たくさんの色が見ることができますよ。
今回は赤を選びました。
色が決まったら、[完了] をタップします。

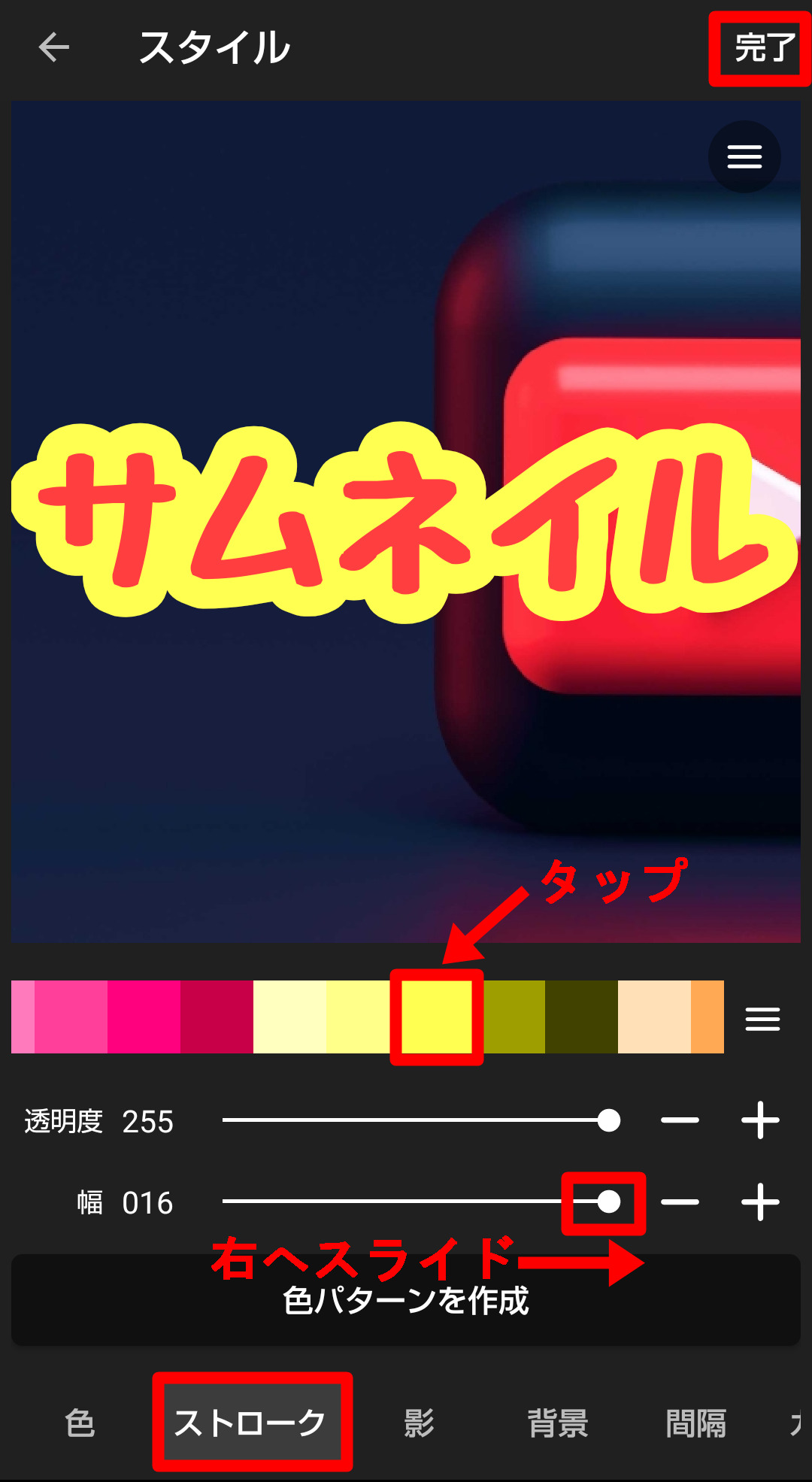
文字の外枠の色を決めていきます。
[スタイル] をタップします。

ストロークをタップします。
ここでも、色の部分を左右スライドさせると、ほかの色が見れます。
色が決まったら、[幅] のメモリを右にスライドさせて外枠を太くしていきます。
私は一番右のメモリを動かして、最大の「016」にしました~
外枠の太さによって、文字の印象が変わるのでいろいろ試してみるといいですよ!
すべて終わったら、[完了] をタップします。

文字の大きさを変更します。
「大きさ」をタップします。
すると、左右スライドできるメモリが出てくるので、動かして大きさを決めます。
この時「サムネイル」の文字の上を押して動かすこともできるので、位置と大きさを同時に決めることができます。
いくつか文字がある時、この微調整が感覚でできるっていうのがいいですね!

背景を決めます。
[スタイル] → [背景] をタップします。
ここでも、色の選択は左右スクロールで選択できます。
背景が決まったら、[完了] をタップします。

必要な分の文字を作り、位置なども問題なければ保存します。
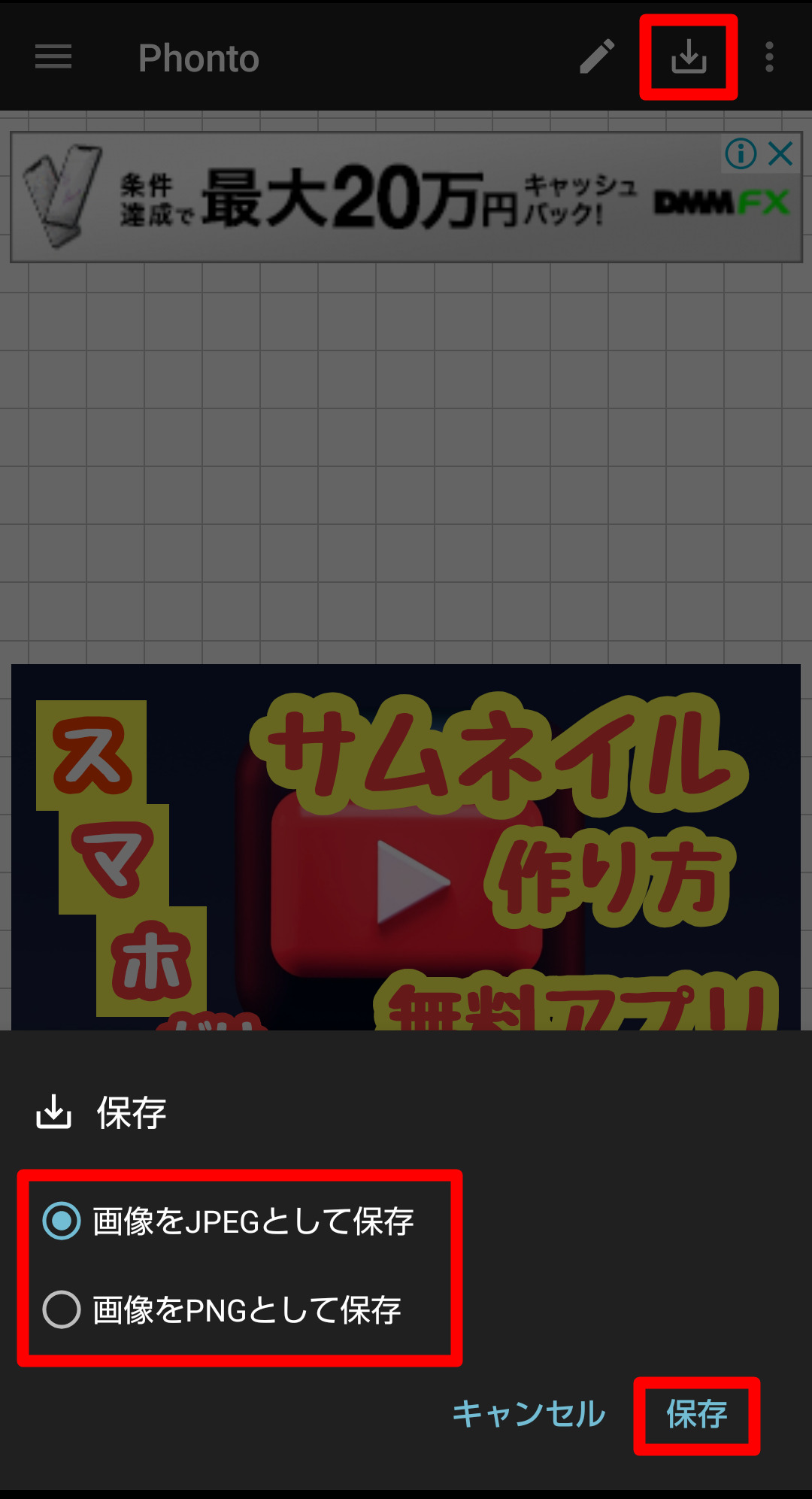
画面右上の[保存マーク] をタップします。
JPEGとPNGの2種類の保存方法がありますが、
2つを保存してみて、画像がきれいな方を選ぶといいと思います。
最後に[保存] をタップします。

2つの保存方法で何がちがうの?と疑問に思った方は、下図を参考にしてみてください。
使う画像でそれぞれ使い分けると、より軽く・きれいな画像に仕上がると思います。
JPEGとPNGの違い
1番目に使ったアプリPicsartで「ふち」を作ります。
[+] から入ります。

画像を選びます。

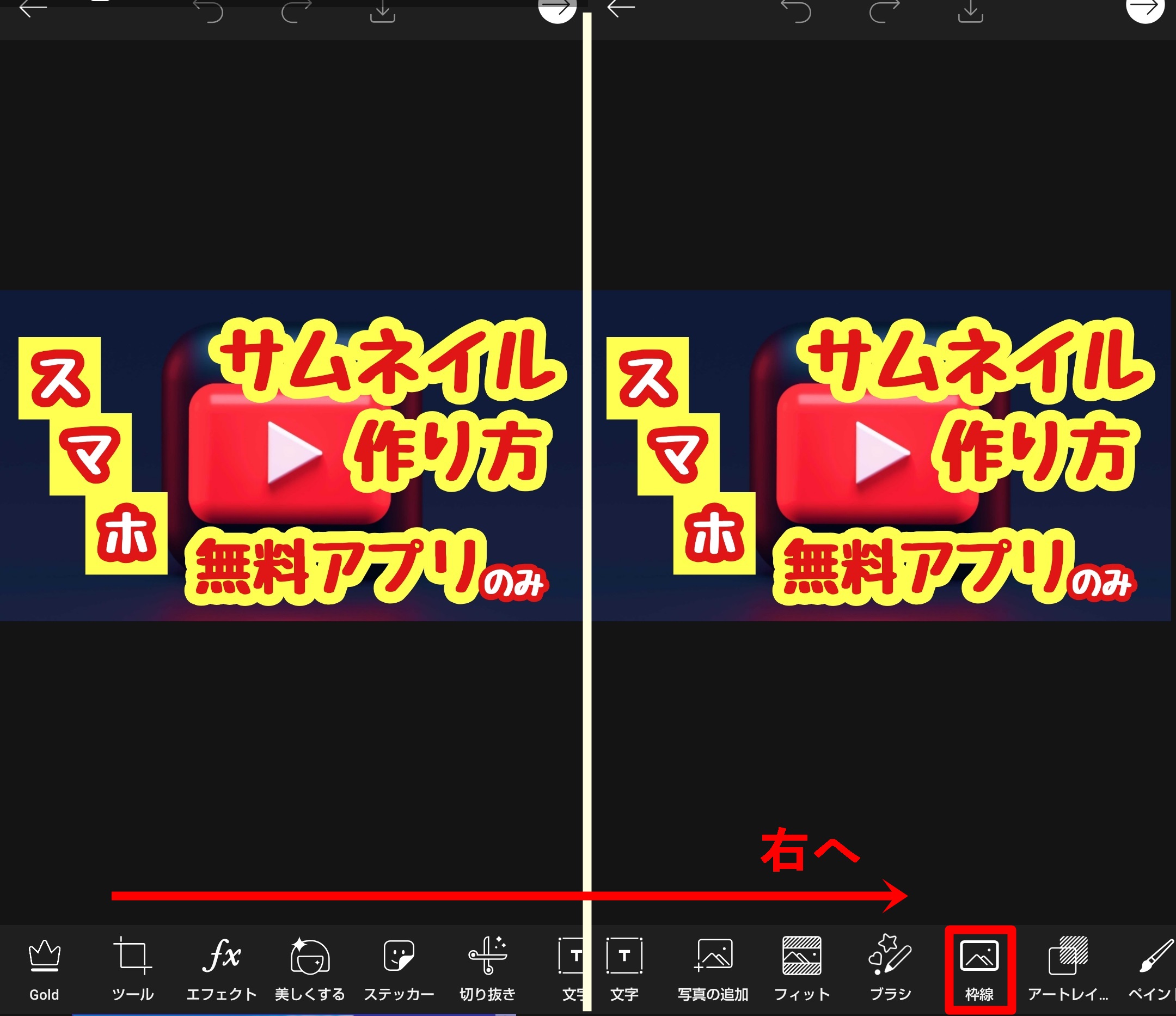
画面下のカテゴリーを右に向かってスライドさせて、[枠線(ふち)]を表示させます。
[枠線] をタップします。

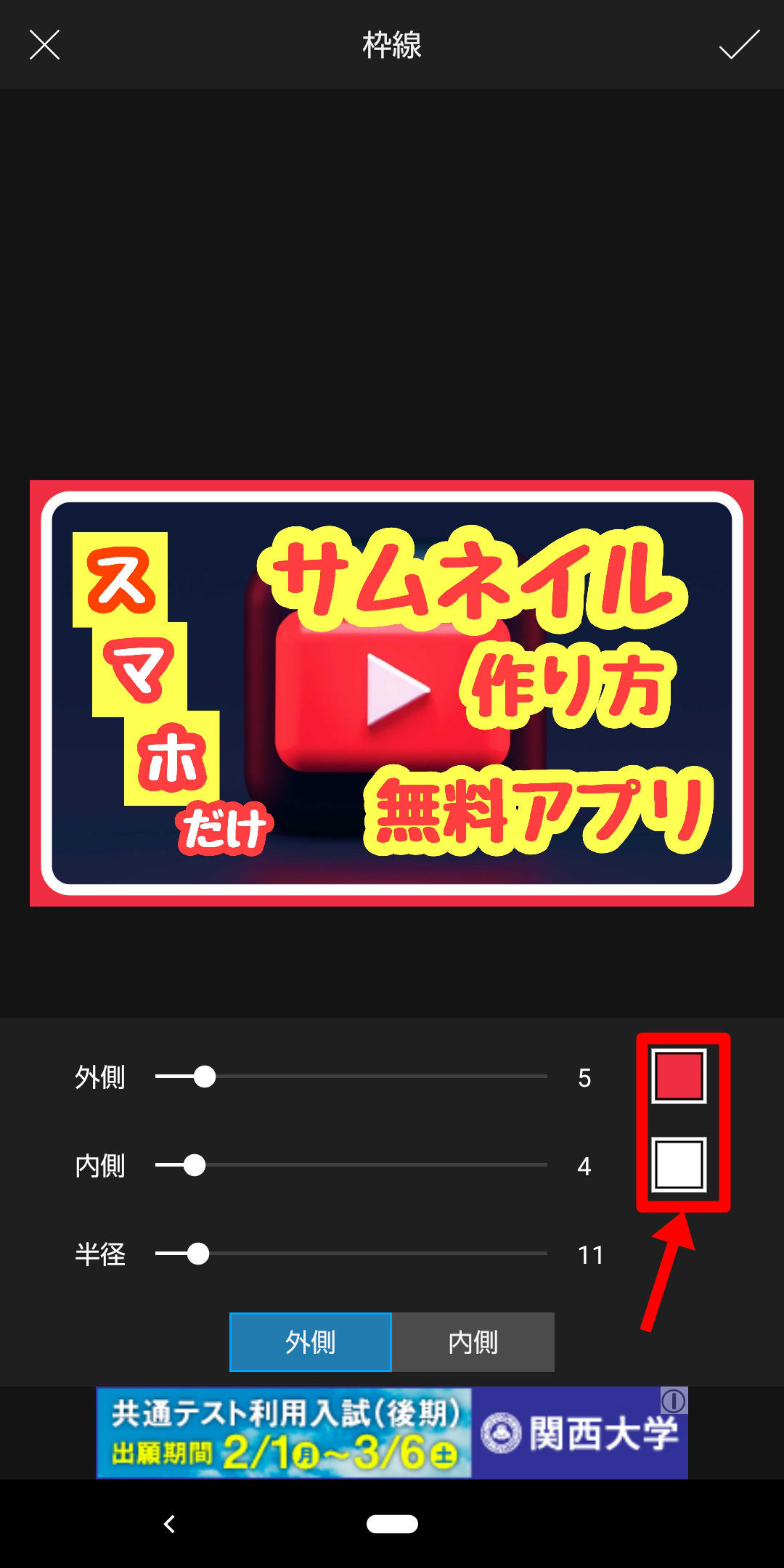
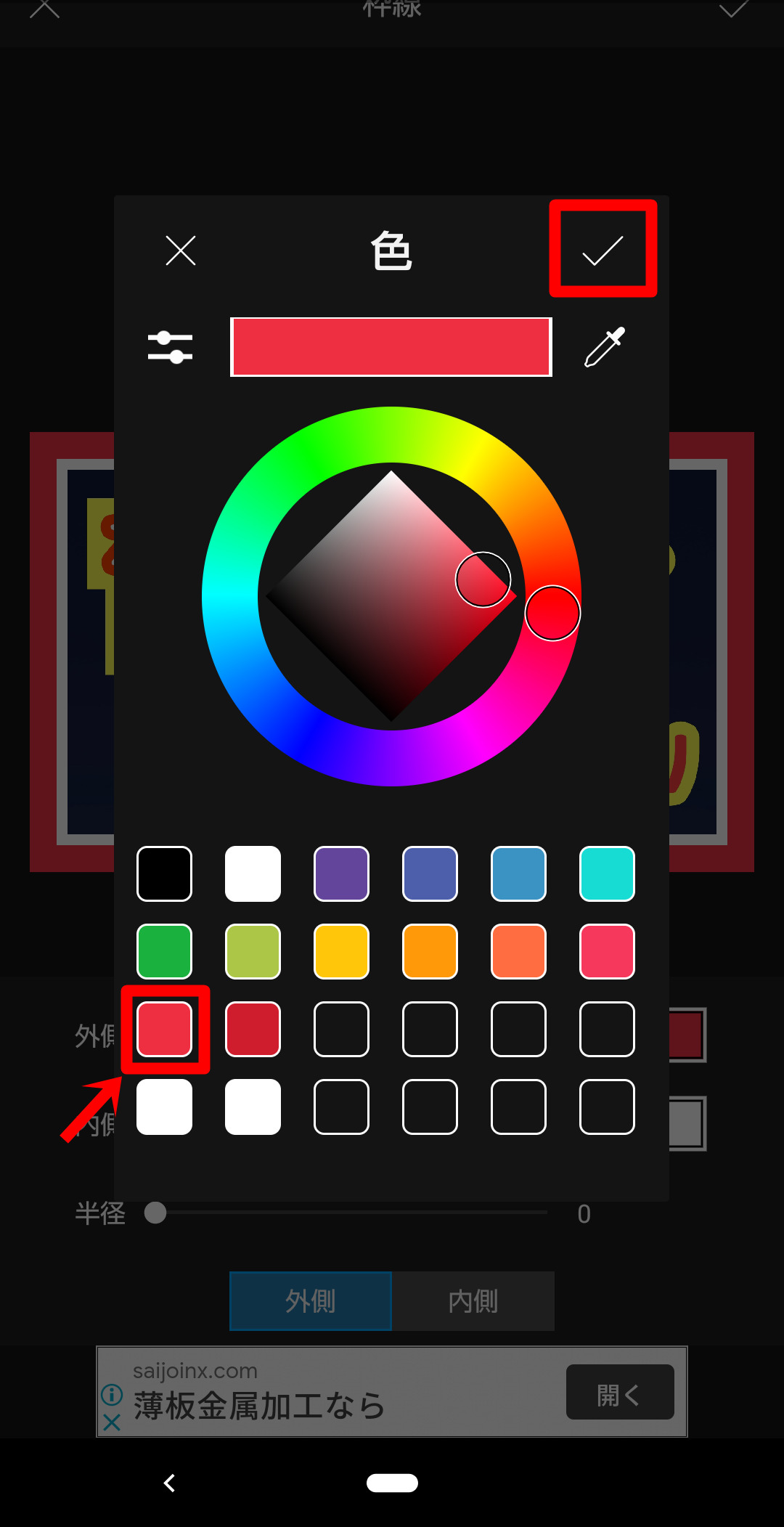
色の部分をタップします。

たくさんの色が出てきます。
明度・彩度なども変更できるようになっています。
今回は、四角に入っている色をそのまま使います。
色を選んだら、[レ] をタップします。

色が決まったので、次は「幅」を決めていきます。
下図のように、メモリを左右スライドさせるとお好みの幅が変更できます。

幅が決まったら、[→] で保存へいきます。
保存は「1.画像サイズを変更する」で説明していますので、こちらで確認してくださいね!

サムネイルができあがりました!

サムネイルを作るときの3つのポイントと、作る方法をお伝えしました。
このポイントを押さえることで、きれいに見やすいサムネイルが作れると思います!
コメントフォーム