
「インターネットで副業をしてみよう!」
思いついてスマホを片手に、見よう見まねでブログの開設。
「今までパソコンは会社で使っていたから、文章やデータの入力などはそこそこ使えるんだよね。
だからブログを始めてみたのだけど、記事を書いたら次は何をしていけば良いのだろうか?」
ブログで副業を始めたいと思ったら、取り掛かりやすいのがアプリのアフリエイトです。
そこで お勧めしたいのが
アプリのブログパーツが無料で簡単に作れる
「アプリーチ」
アプリーチの使い方と、アフリエイトの始め方について解説していきます!
Contents
初めて「アプリーチ」のHPを見た時は、あまりにも使い方が優しくて驚きました。
スマホアプリ名を入れるだけで、簡単にプレビュー画面が見れるんですよ!
開発をされたエンジニアさんは、すごく画期的な仕事をしているのですね。
私はパソコンに向かって「ありがとう」と深々おじぎをしていました。
アプリーチとは、iPhone、androidのアプリの
ブログパーツがお手軽に作れるツールです。
詳しくはアプリーチHPを参照
また、開発者の「pixivfanbox、nabettuさん」のサイトでは
プレミアムプランも紹介されています。
詳しくはアプリーチプレミアムプランを参照
アプリーチの使い方は、とても優しいです!
以下、図で作成方法を説明します。
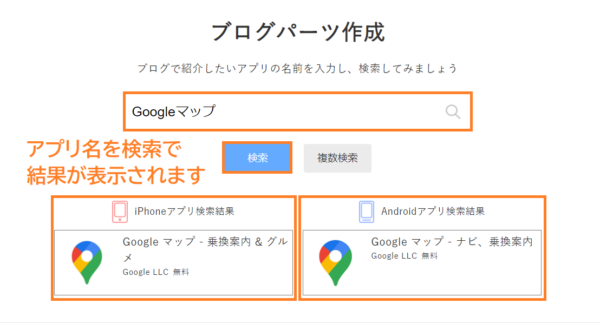
① 一番上の検索窓に、アプリ名(正式名称じゃなくて良いです)を入力
② 検索で、iPhoneアプリと、androidアプリのブログパーツが表示されます。

アプリ名を「Googleマップ」で検索すると、同じ絵柄のアイコンが結果表示されるのですが、絵柄が違うアイコンも結構ありました。
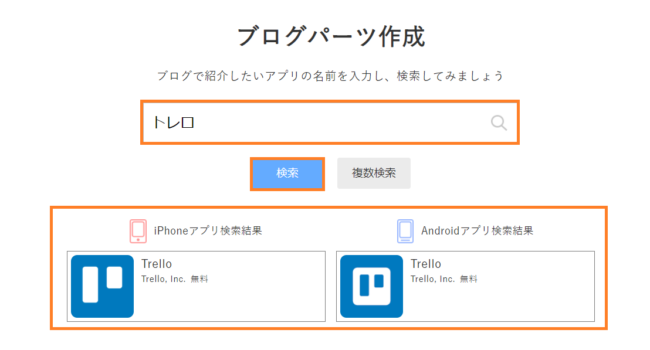
アプリ名を「トレロ」で検索してみると、アプリの絵柄が上記の通りに一致しませんでした。
色々なアプリ名を試してみると「似ているけれども、ちょっと違う」と言うものが、多い感じを受けました。

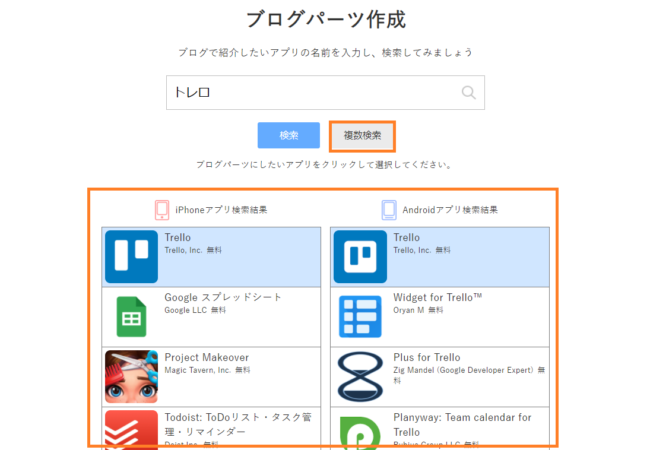
アプリ名のアイコンの絵柄が一致しない時は「複数検索」をします。
すると、次の図のように「トレロ」の検索でヒットしたアプリが複数表示されます。

このように、絵柄が一致しないアイコンの場合は、iPhoneかandroidのどちらかを
選んでください。
余談ですが、トレロは私が最近気に入って利用しているToDo管理のアプリです。
タスクの追加や管理がいつでもどこでもできるので、こちらもお勧めです。
ブログパーツ作成画面から、画面をスクロールして下を見ると
出力イメージが確認できます。

ブログパーツとして、表示したい情報を各項目ごとに選んでください。
青いボタンをそれぞれ押すと、プレビュー画面で確認できるので
どちらか迷ったら、ポチポチ押しながら確認してみましょう。
表示リンク:両方。
タイトル:iPhone、androidどちらか。
アイコン画像:同じ場合はどちらでも。違う場合は目視で選んでください。
開発元:表示
価格:無料の時は非表示を推奨します。
target-”_blank”の付与:ダウンロードボタンが、別タブで開くかどうかを選択。
ブログパーツの確認が終わりましたら、新コードから作成します。
旧コードは、もっと簡単なので後ほど説明しますね。
おおまかな手順は次の通りです。
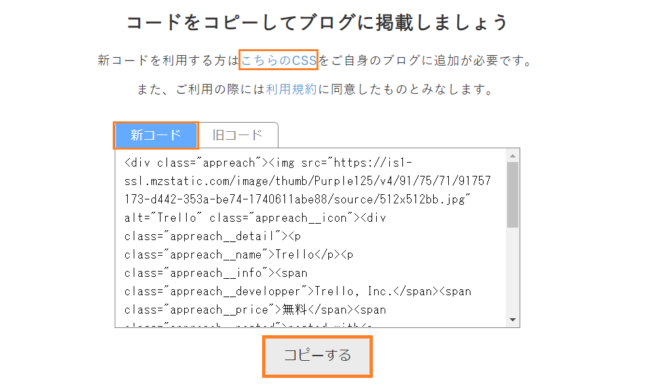
① 新コードをコピーする。
② ワードプレスのブログ記事の下書き画面に①を貼りつける。
③ 「こちらのCSS」を開いてCSSファイルをコピーする。
④ ③を、ワードプレスの 「カスタマイズ中追加CSS」に貼りつける。
① 新コードタブを選択 ⇒ コピーするボタンを押す。

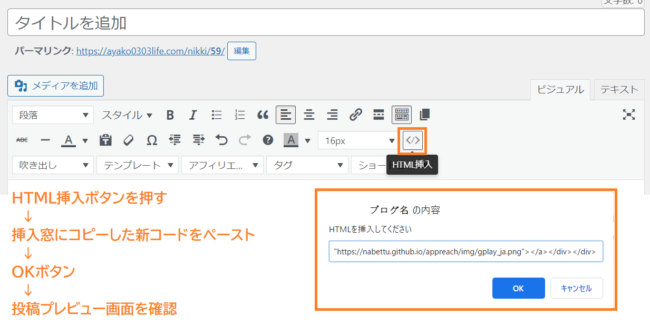
② ワードプレスのブログ下書き画面「ビジュアルモード」のHTML挿入に、新コードをコピペ。

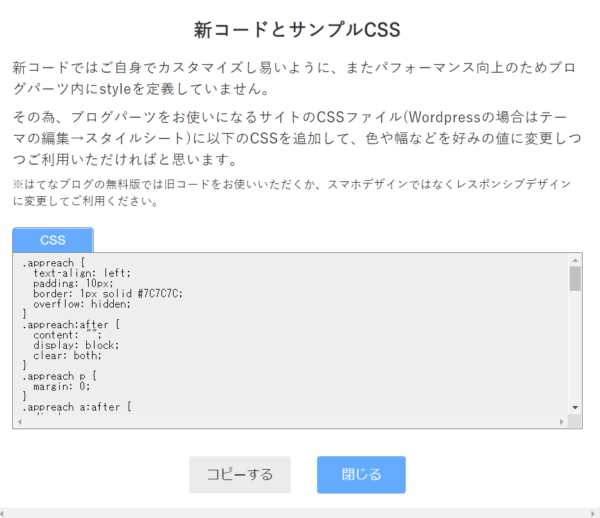
③ ↑↑↑①の画面「こちらのCSS」を押す。⇒ 新コードとサンプルCSSが表示されるので、コピーをする。

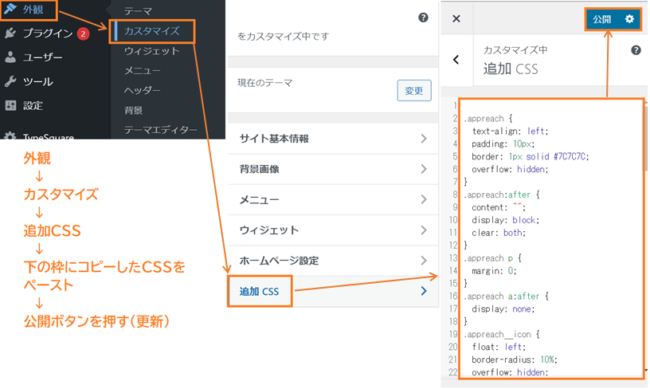
④ コピーしたCSSを、ワードプレスの追加CSSにペーストする。
ワードプレスのダッシュボードより、外観、カスタマイズと矢印の順番に進んでください。
最後の公開ボタンを押すと画面が更新されるので、必ず公開ボタンを押しましょう!

旧コードの作成は
①の画面で「旧コードをコピーする」
②で「コピーを貼りつけるだけ」でパーツのみが完成します。
プレビューはパーツの画像のみです!ダウンロードボタンを押しても、まだリンク先には飛べません。続きで解説しますね。
出来上がったパーツの画像です。

旧コードは、枠も何もなくシンプルです。
新コードは、シンプルな枠線がついています。
結論、どちらもシンプルで良いですね。
デザインが崩れるのには上記④の
「追加CSSコードの添付漏れ、または貼りつける場所が違う」
などの原因があります。
この図は、下書きをしたブログのプレビュー画面なのですが、旧コードのプレビューが正しい表示なのに対して、新コードのプレビュー画面はとても大きく表示がされています。
下書きのビジュアルモードの見た目も、新コードのパーツが大きく表示されるので、プレビューで正しく表示されているかを確認しましょう!

アプリーチの作り方は簡単でしたが、画像パーツをリンクさせる方法は次の通りです。
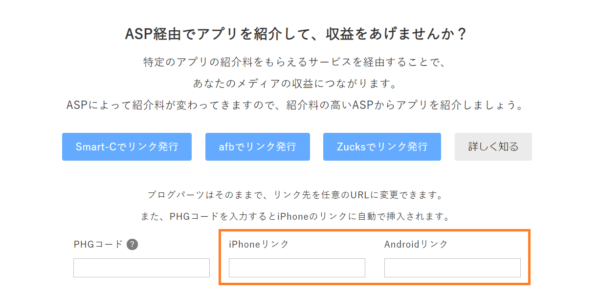
●登録したASPで発行されたアフリエイトリンクをコピー。
●アプリーチのiPhoneリンク、androidリンクにそれぞれ貼りつけ。
●新コード(または旧コード)を、ワードプレスの記事にHTML挿入。
●リンク先がアフリエイト経由になるので、ブログの収益に繋がるのです。

アフリエイトリンクをコピーすると、新コード表の中に貼付けしたリンクが表示されるのを確認しましょう!リンクが表示されていないと、収益化に繋がらないですものね。
ここまですると、ようやくブログに設置したブログパーツがリンクされて、
iPhoneとandroidのボタンが押せるようになります。
アプリーチで案内されているASPは、次の大手4社です。
それぞれ特徴がありますので、併用をおすすめします。
美容、金融ジャンルの案件が多数。
まーくんのアフリエイト学校では、アフリエイトのノウハウも学べます。
ゲーム系の案件がなにより多い。
健康食品、コスメなど女性向きの案件が豊富。
業界最大級で、アフリエイトに関する無料の初心者セミナーも開催。
ブログパーツが出来上がったところで
「枠をつけたい、背景色をカラフルにしたい」
などと、カッコ良くカスタマイズしたくなりませんか?!
ブログパーツのカスタマイズは
アプリーチ開発者さんのお墨付きの
ひつじアフリエイトさんのHPがお勧めです!
参考:ひつじアフリエイトHP
アプリーチでブログパーツをブログに載せたら、見た目も良くして読者の方々に見ていただきたいものですね。
ブログのアプリパーツが整ったら、次はどうやって宣伝していくのか?
アフリエイトは様々な種類があって悩みますよね。
●ブログの記事を書く
●ASPに登録
●審査OK!
●アプリーチでアプリを選択して、ブログ記事にアプリパーツを追加
●ブログにアップ!
ASPとは?(アフリエイト/サービス/プロバイダー)
広告主(私)とクライアント(相手)を仲介してくれる人です。
審査を受けるブログは、10記事以上を作成されている方が多いようです。
記事の内容は、アプリに関連した記事を書いてみるなどの工夫をするのも1つの方法ですね。
例えば、「メタボに悩んでダイエット」の記事に
「ランニング&ウォーキング」のアプリパーツを宣伝してみるなどの、読者のニーズに合いそうなアプリを選んでみるのも良いかもしれません。
アプリーチの使い方は簡単でした。
アフリエイトを初めてみようと思われた方にも、取り組みやすい内容ですので今回ご紹介をさせていただきました。
●アプリーチの作り方はいたって簡単でした。
●アプリパーツは、新コード、旧コードの2種類です。
●パーツのカスタマイズもできますよ。
●パーツが崩れる時はCSSを見直しましょう。
●ASPに登録して、アフリエイトを初めてみましょう!
たまにパーツの表示が崩れる場合も予測されるので、そんな時は作り方を参考にしてください。
面白い、ためになるアプリが収益に繋がるのは、嬉しい限りです。
ブログを作成した後は、収益化にチャレンジしてみてはいかがでしょうか?
コメントフォーム