
スプレッドシートは他の人と共有して見ることができるので、カレンダーをつくって予定を共有できると便利ですよね。
なので今回は「スプレッドシートでのカレンダーの作り方」についてご紹介していきます。
カレンダーを作る方法として
1から自分で作成
の2パターンがあるのでそれぞれ説明していきます。
それぞれのメリットとしては
という点があります。
自分に合った方法でカレンダー作成をしてみてください!!
Contents
グーグルスプレッドシートに入っているテンプレートを使ってカレンダーを作成していきます。
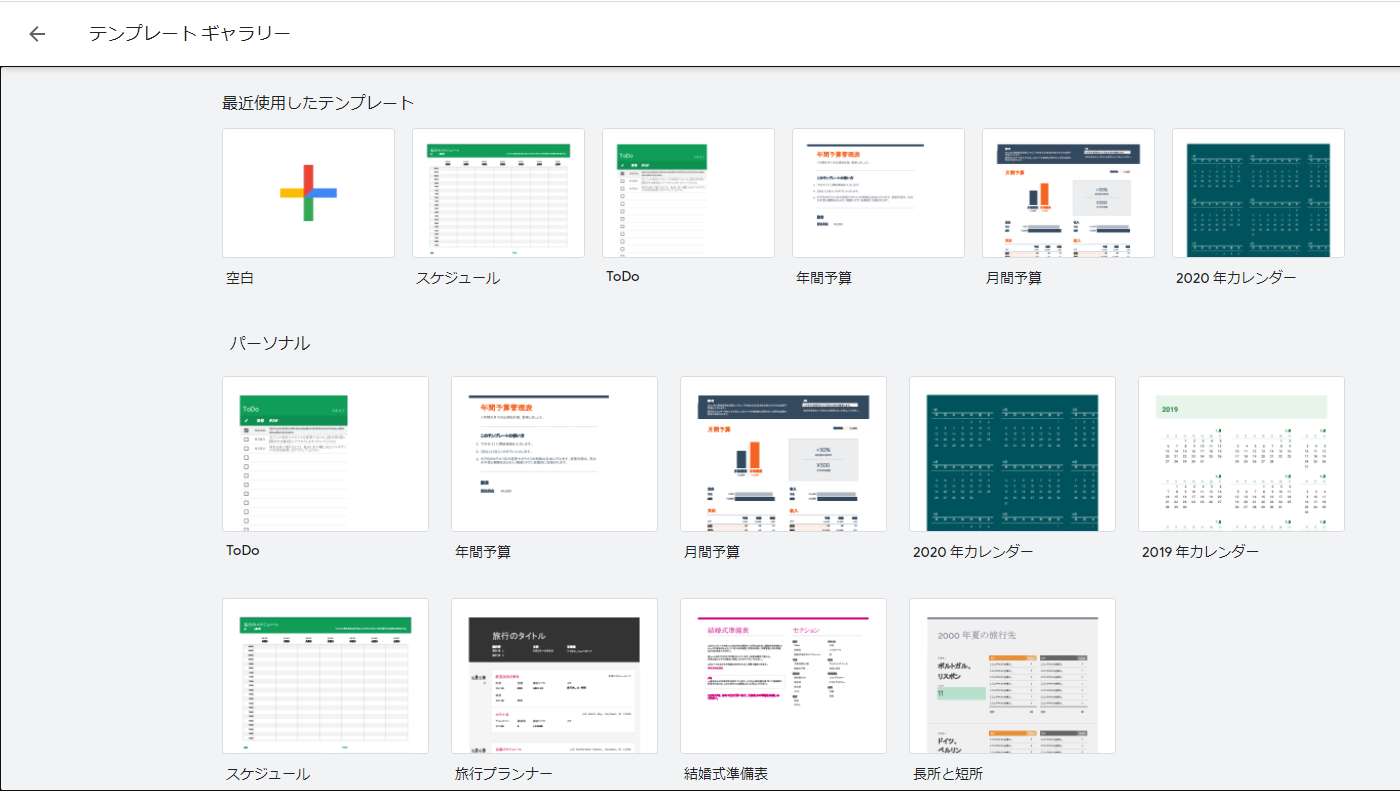
スプレッドシートを開くと画面右上に「テンプレートギャラリー」というのがあるので選択します。
するとこのような画面が表示されるので、今回は「2020年カレンダー」を選んで作成していきます。

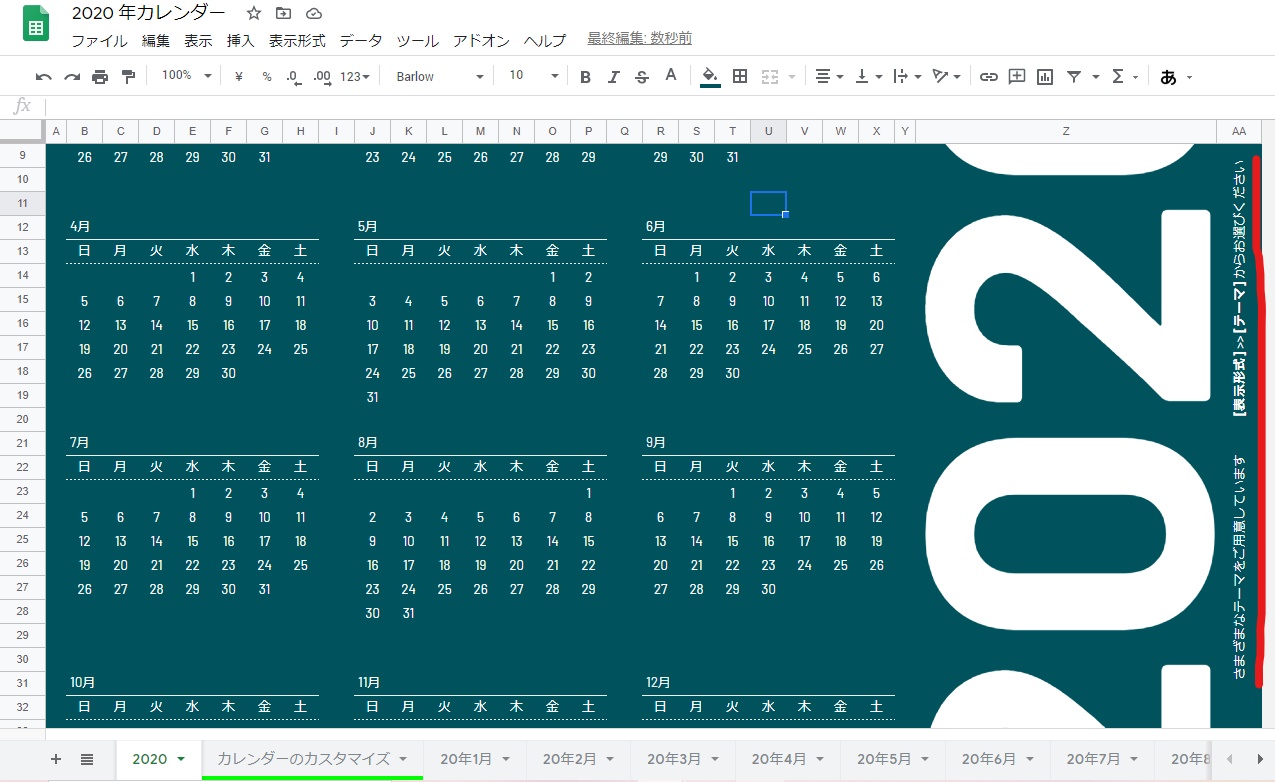
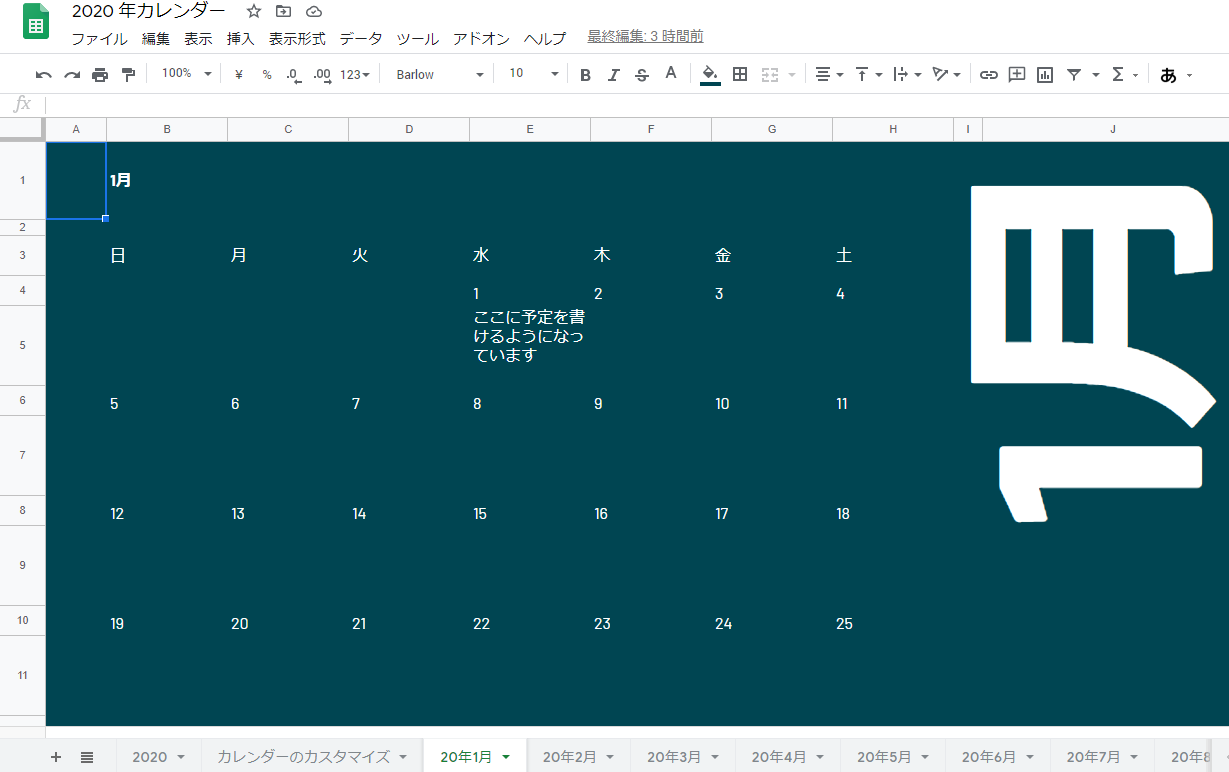
テンプレートを選択しただけで、年間のカレンダーが表示されました。
スプレッドシート右側にテーマを選べることが説明書きとして表示されているので見てみましょう。
説明通り画面上部の「表示形式」から「テーマ」を選択します。

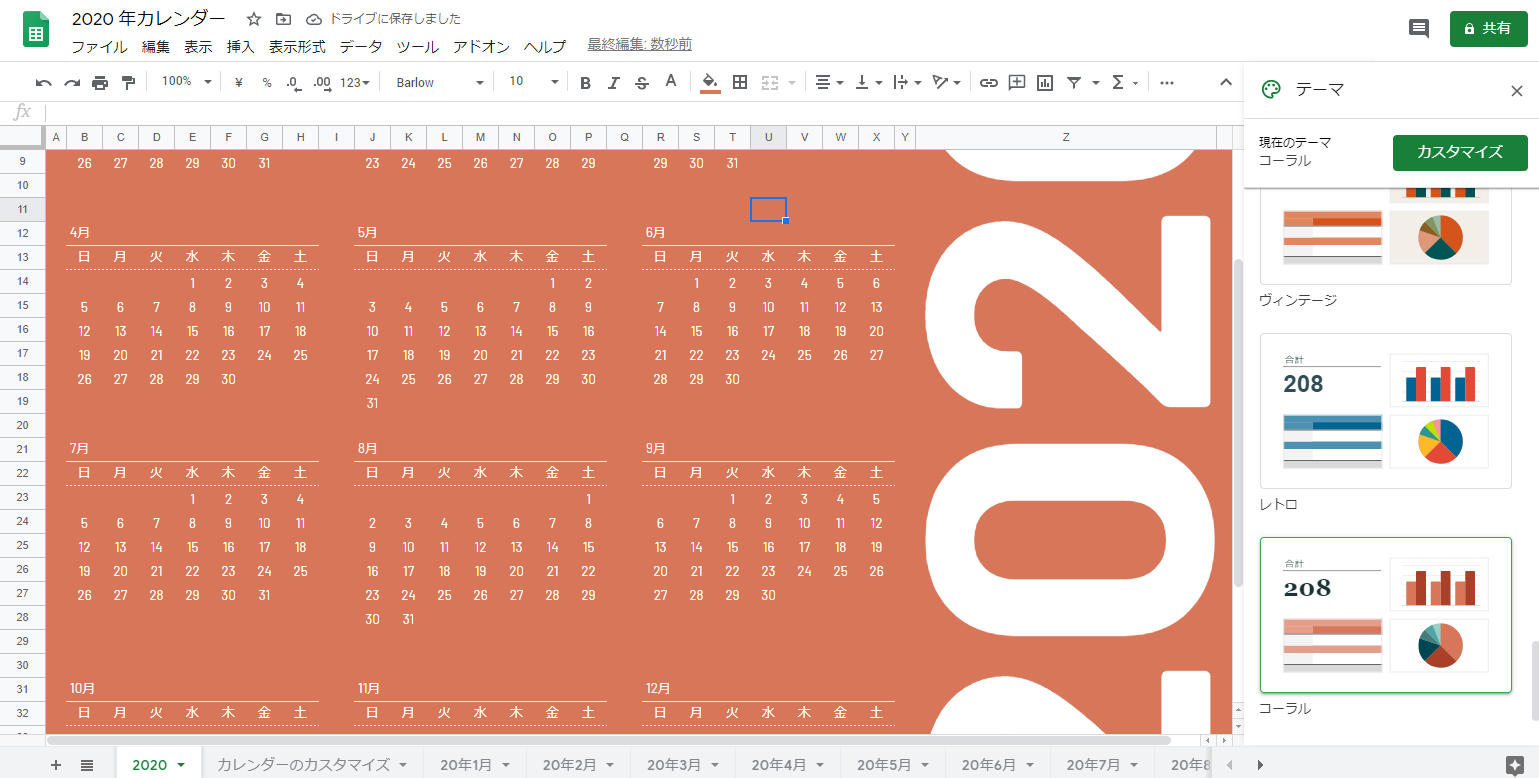
画面右側にテーマが表示されます。
好きなテーマを選択すると背景色が変わりました。
「カスタマイズ」から自分の好きな色に変更することもできるので、ぜひやってみてください!!

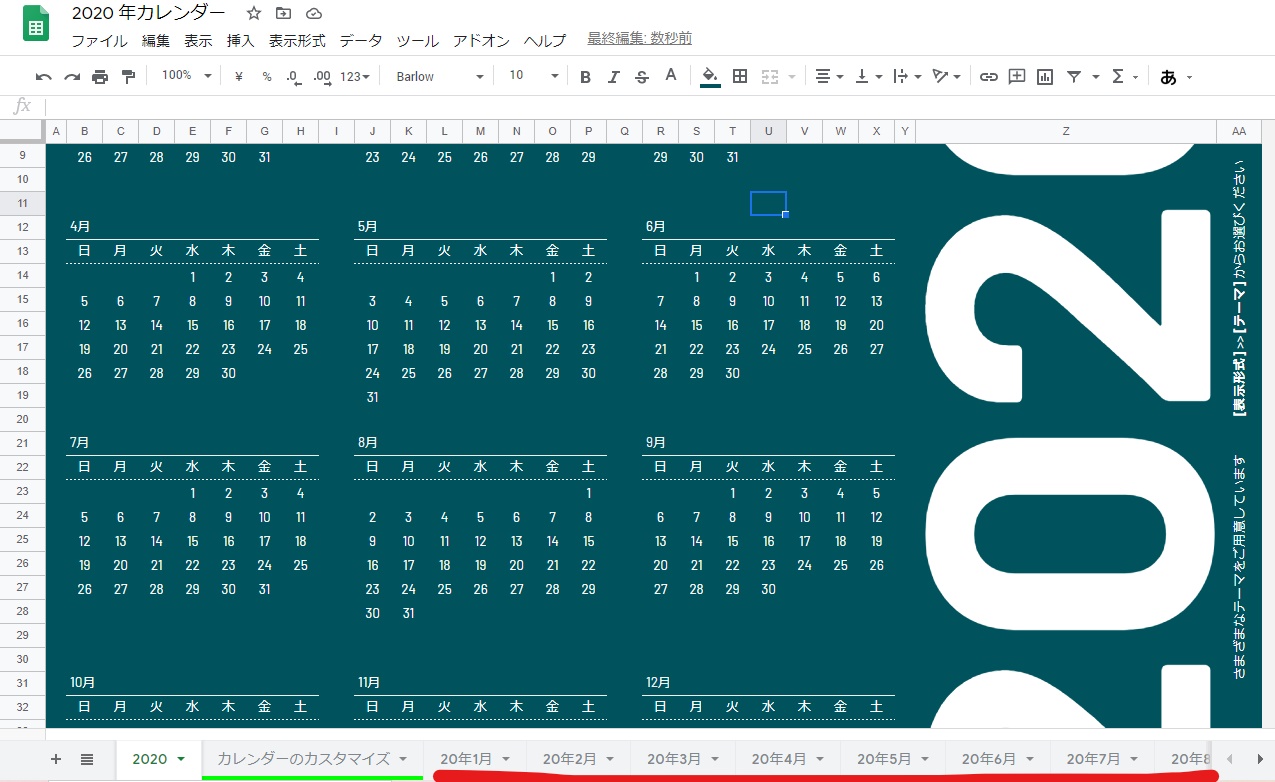
次に、画面下のスプレッドシートのページ選択(赤線部分)に、月ごとのカレンダーが設定されているので開いてみます。

このように月ごとのカレンダーが表示され、日付の下には文字を打ち込めるようになっています。
普通に打ち込むと、このように長い文章だと次の日付まで文章がいってしまうのですが、文字の折り返しを設定すると解決します。
画面右上あたりの赤線をひいたタブを選択すると3つテキストの設定についての選択肢が出てきます。
真ん中が折り返しの設定なので、真ん中のタブを選択します。

これで日付の下に文字が収まりました。
テンプレートを使うと、とにかく早く簡単にカレンダーを作成することができるので、
という方におすすめです♪
こちらはテンプレートを使わずに1から自分で作成する方法です。
自分の使いやすいように作れるので実用性が高く、便利です!
凝ったものを作ろうと思うとすごいカレンダーも作れるのですが、今回はシンプルなカレンダーの作り方を紹介していきます。
まず、年・月・曜日を作成しましょう。
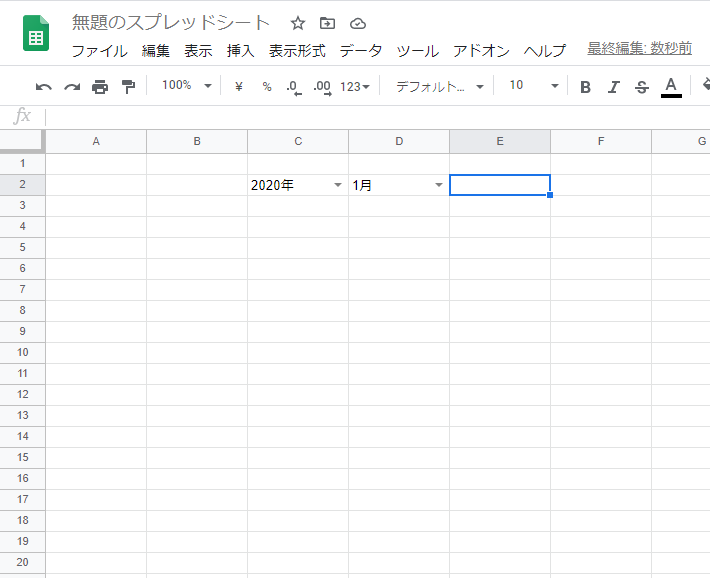
「プルダウン」を使用すると毎月分入力する手間が省けるので年と月はプルダウン形式で作成していきます。
プルダウンを作りたいセルを選択した後に、画面上部のタブ「データ」から「データの入力規則」を選択します。

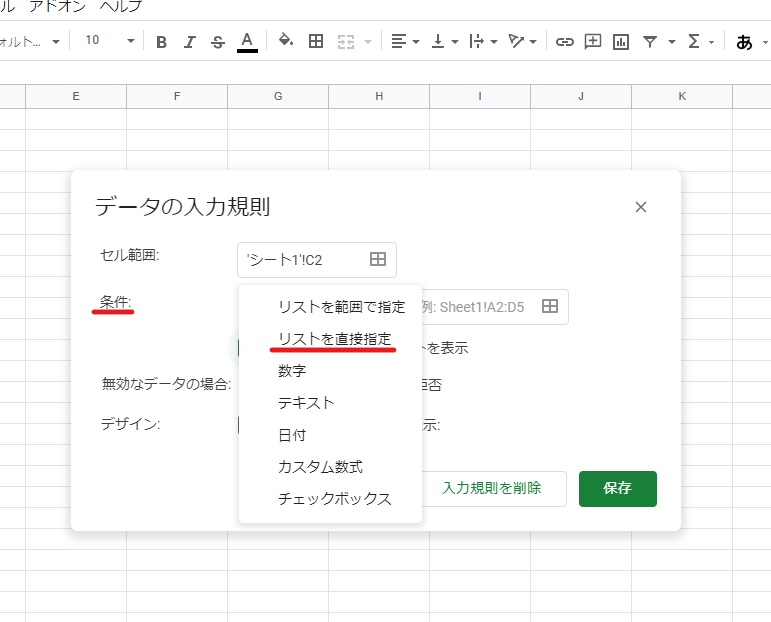
そうするとこのような設定画面が出てきます。
「条件」の項目をクリックし、「リストを直接指定」に変更します。

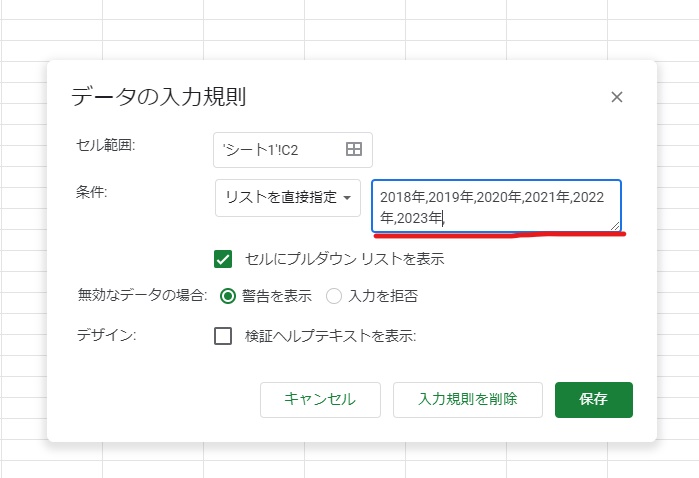
隣のテキストボックスに作るカレンダーの年を入力します。(今回は2018年~2023年のカレンダーを作ります)
1年記入するごとに「,(カンマ)」で区切るのを忘れないようにしてくださいね!
入力が終わったら保存を押します。

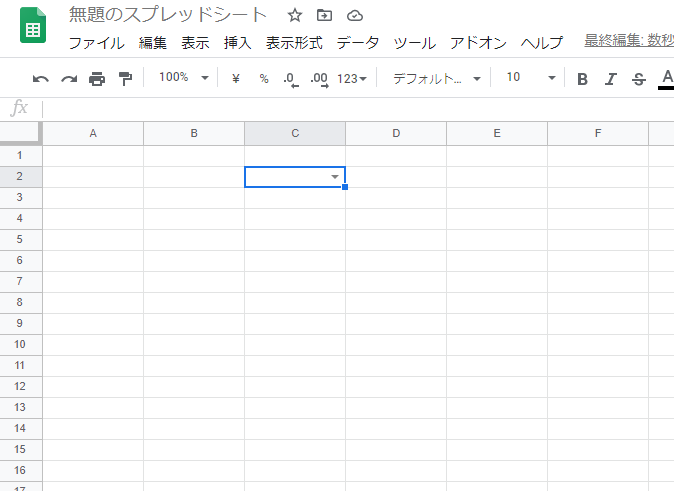
このようにセルに下向きの三角が表示されたらプルダウン作成は成功です!
同じように月のプルダウンも作成してみてください。
こちらは「1月,2月,3月,…」というように記入していきます。

完成するとこのようになりました。
プルダウンから年・月を選んだらプルダウンの作成は終了です!

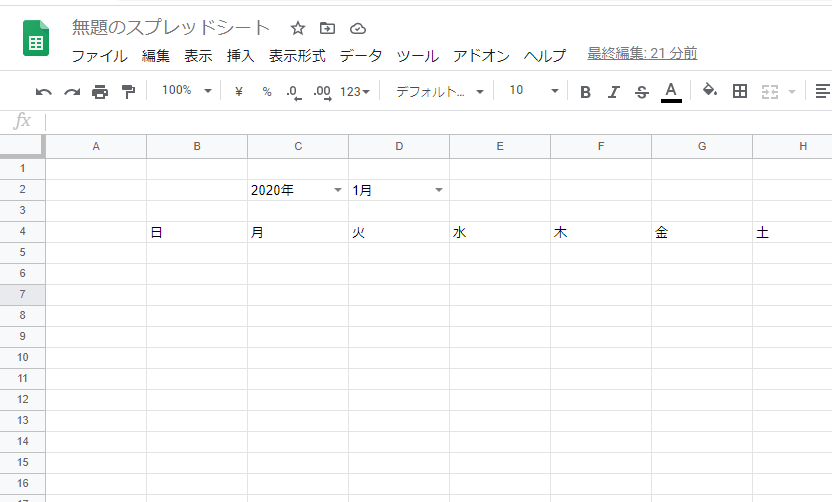
次に曜日を作成しましょう。
これはとても簡単で、「日」と入力し、セルを囲む青枠の右下にある四角をクリックして、横に6セル分ドラッグします(月曜~土曜までの分)

これで曜日の入力も終了です。

日付を毎月手で入力するのは大変なので関数を使って入力していきます。
始めは少し大変ですが、1度入力してしまえばその後は自動で変更してくれるので、関数を使うと便利ですよ♪
まず、月初めの情報を取得していきます。これがカレンダーを作る基になります!
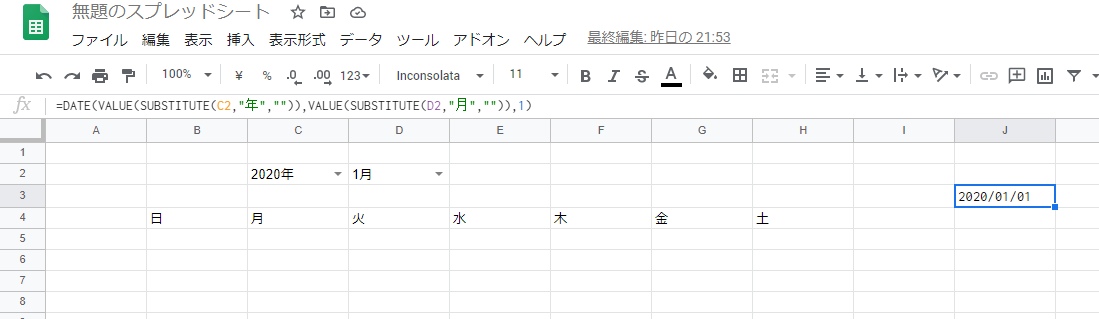
どこか邪魔にならないセルを選択して
「=DATE(VALUE(SUBSTITUTE(C2,"年","")),VALUE(SUBSTITUTE(D2,"月","")),1)」
と打ち込みます。

そうするとこのように、2020年1月1日の情報が取得できます。
・「DATE関数」は年,月,日から日付を取得するのに使う関数
・「VALUE関数」は文字を数値化させる関数
・「SUBSTITUTE関数」は指定した文字を新しい文字に置き換える関数
になります。
これを組み合わせたことで先ほど入力した
「=DATE(VALUE(SUBSTITUTE(C2,"年","")),VALUE(SUBSTITUTE(D2,"月","")),1)」の意味は
C2セル(2020年)から年を、D2セル(1月)から月を取り除いて数値化して、2020/01/01の日付を取得して
という意味になります。
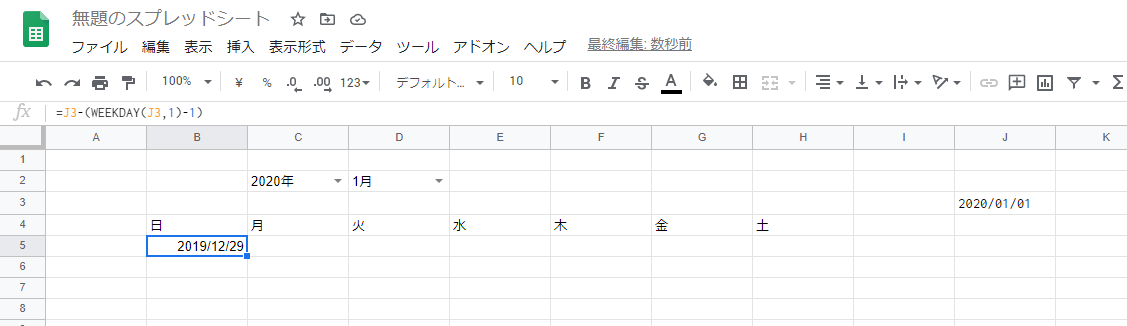
次は、今回日曜始まりのカレンダーにしたので、1番最初の日曜日の日付を取得していきましょう!!
B5セルを選択し、「₌J3-(WEEKDAY(J3,1)-1)」と入力します。

そうするとこのように日曜日の日付が表示されます。
この場合日曜日はまだ1月1日ではないので12月の日にちが表示されています。
カレンダーの始めの日付を取得するには、曜日を取得してから引き算して求めるのが関数のやり方です。
WEEKDAY関数は曜日を取得するのに使いました。
曜日は、日曜日が1、月曜日が2…土曜日が7というふうに決まっているので、もし月曜始まりのカレンダーを作る際には
「₌J3-(WEEKDAY(J3,2)-1)」となります。
この式は、先ほど取得した日付から1番始めの月曜日を取得して
という意味になります。
これを月~土曜日まで反映させましょう。
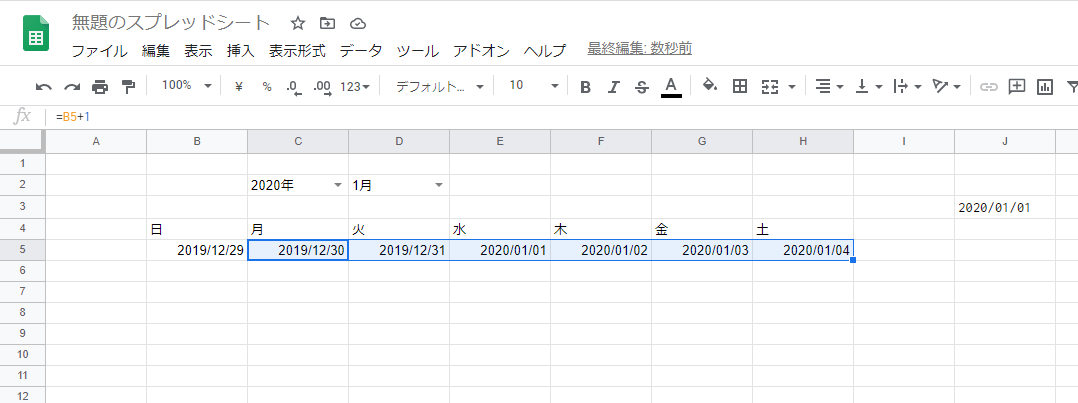
このままドラッグしてもうまく反映できないので、C5セルに「₌B5+1」と入力します。
B5セルの日付に1日足してね。という指示になります。
これを土曜日のH5セルまでドラッグします。

これで1週目の日付が終わりました。
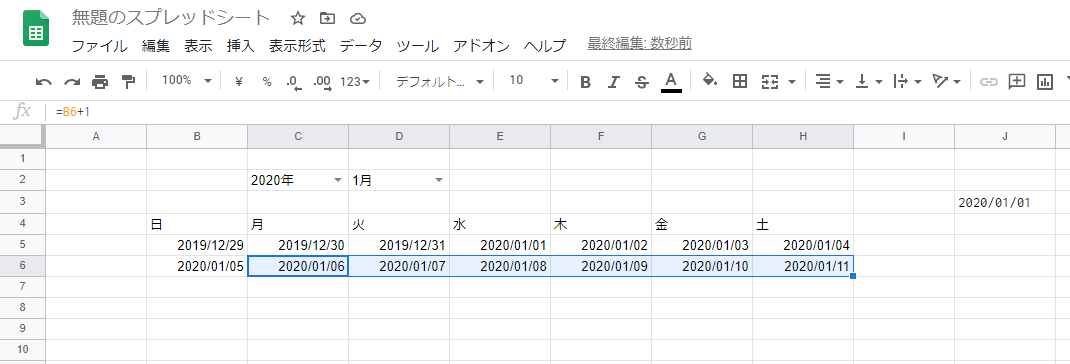
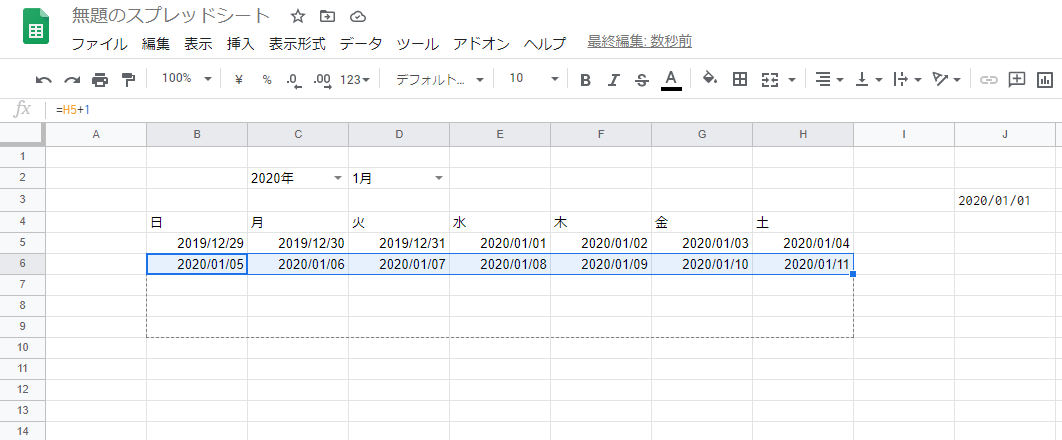
2週目の日曜日(B6セル)に「=H5+1」と入力、月曜日(C6セル)に「=B6+1」と入力して、H6セルまでドラッグします。

ここまで入力するとスプレッドシートが「次の行も同じパターンなんだろうな」と覚えてくれるので、あと3週分はB6~H6セルを選択して、H6セルの下の四角から下に3行ドラッグすると日付を反映することができます。

これで1月分の日付の取得が終わりました。

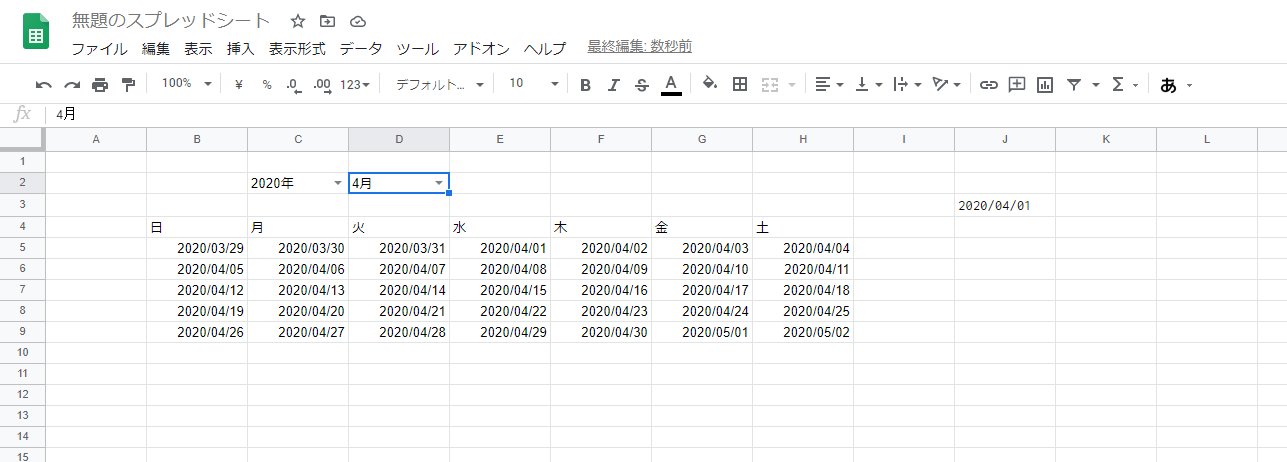
ここまで関数を使ったり式を入力したりと大変だったと思うのですが、これをやっておくと、プルダウンで月を変更したときに、こちらの日付もすべて自動で変更してくれます。
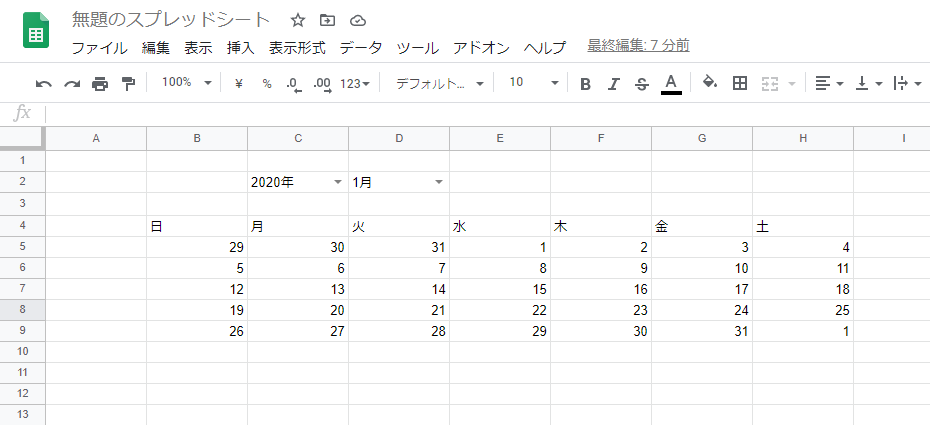
試しに4月に変更してみましたがしっかり変更されています。

最後にこのままでは少し見にくいので、カレンダーのような見た目に変更させていきましょう。
今回は
の5つを行っていきます!!
先ほどの表の日付欄(B5~H9セル)を選択し、
「表示形式」→「数字」→「表示形式の詳細設定」→「カスタム数値形式」
の順で選択していきます。

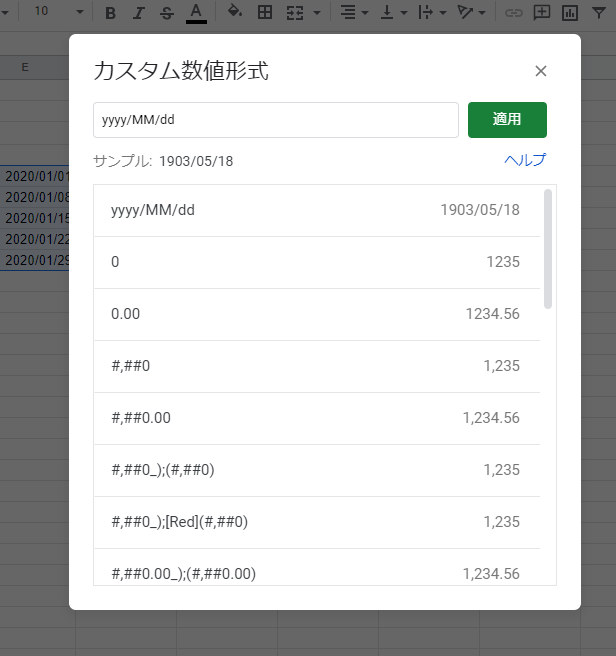
そうするとこのような画面が出てくるのでこちらで設定をします。

「yyyy/MM/dd」となっていますが、「d」と入力し、変更します。
y=year(年)、m=month(月)、d=day(日付)のことです。
これで表示が日付のみになりました!

次に土日の日付に色付けを行います。
今回は一般的なカレンダーと同じに、土曜→青、日曜→赤で色付けを行います。
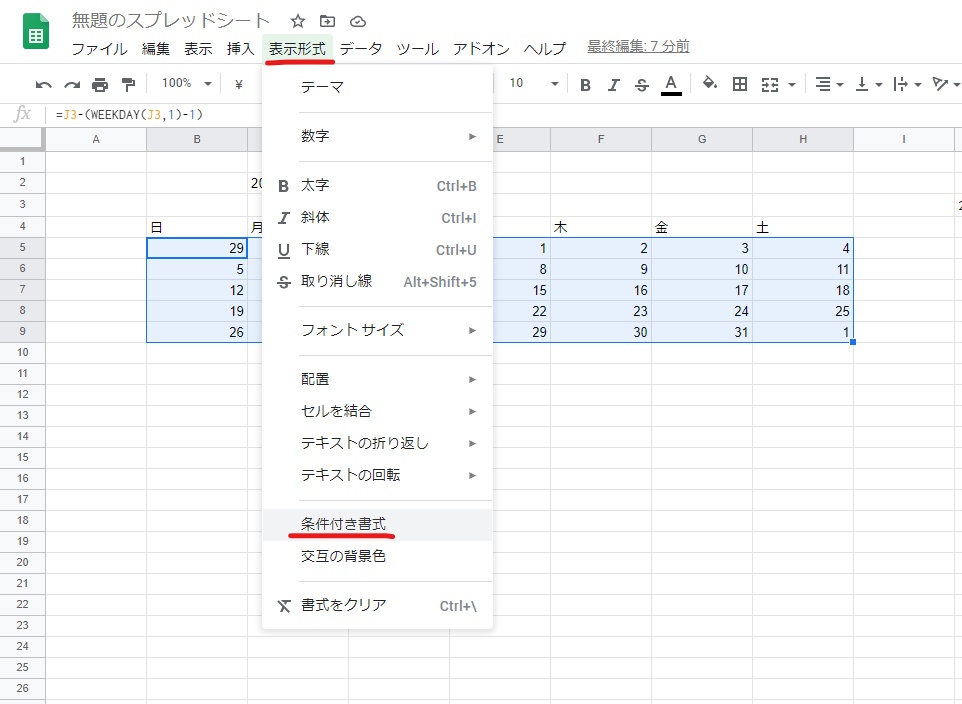
先ほどと同じように日付欄のセルを選択し、
「表示形式」→「条件付き書式」を選択します。

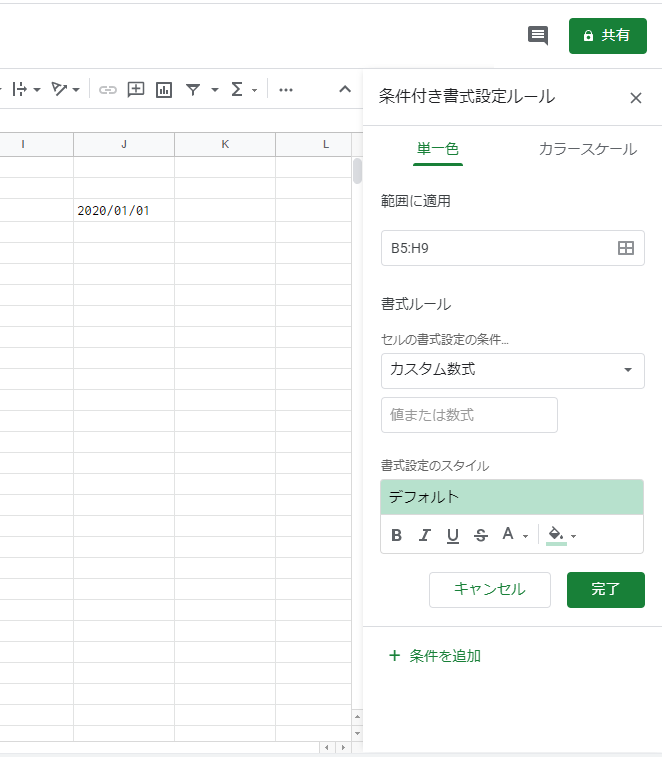
そうすると画面右側に「条件付き書式設定ルール」が表示されます。
この「セルの書式設定条件」を「カスタム数式」に変更します。

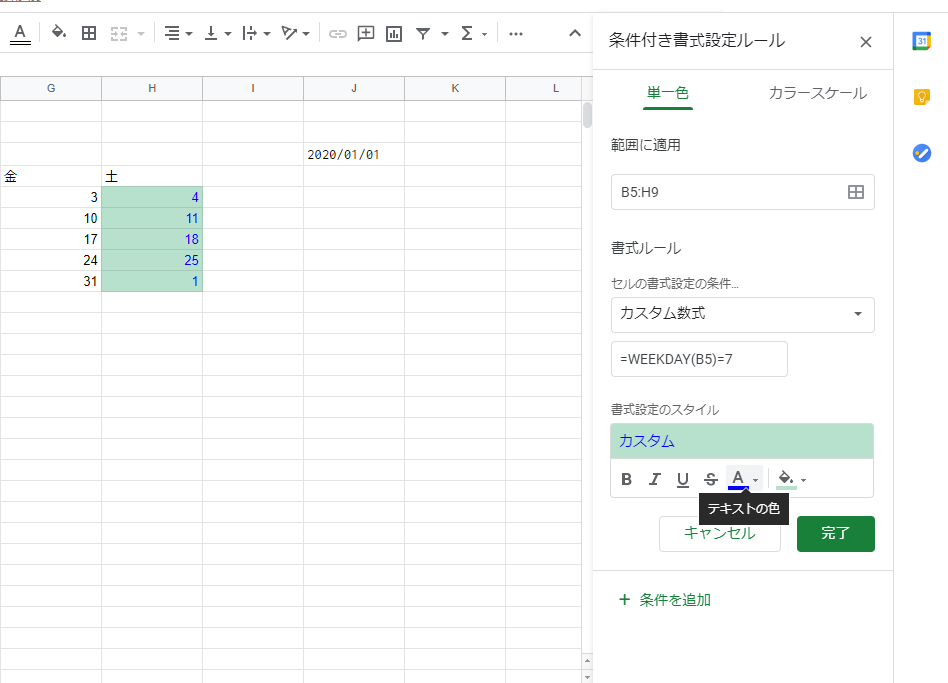
下の「値または数式」と書かれているテキストボックスに「=WEEKDAY(B5)=7」と入力します。
先ほどWEEKDAY関数を説明したときに曜日は1~7で表すといいました。
つまりこれは「B5~H9セルが土曜日の時」という条件を設定したことになります。
そしてテキストの色を青に設定・塗りつぶしをなしにして「完了」を押せば土曜日の設定は終了です!

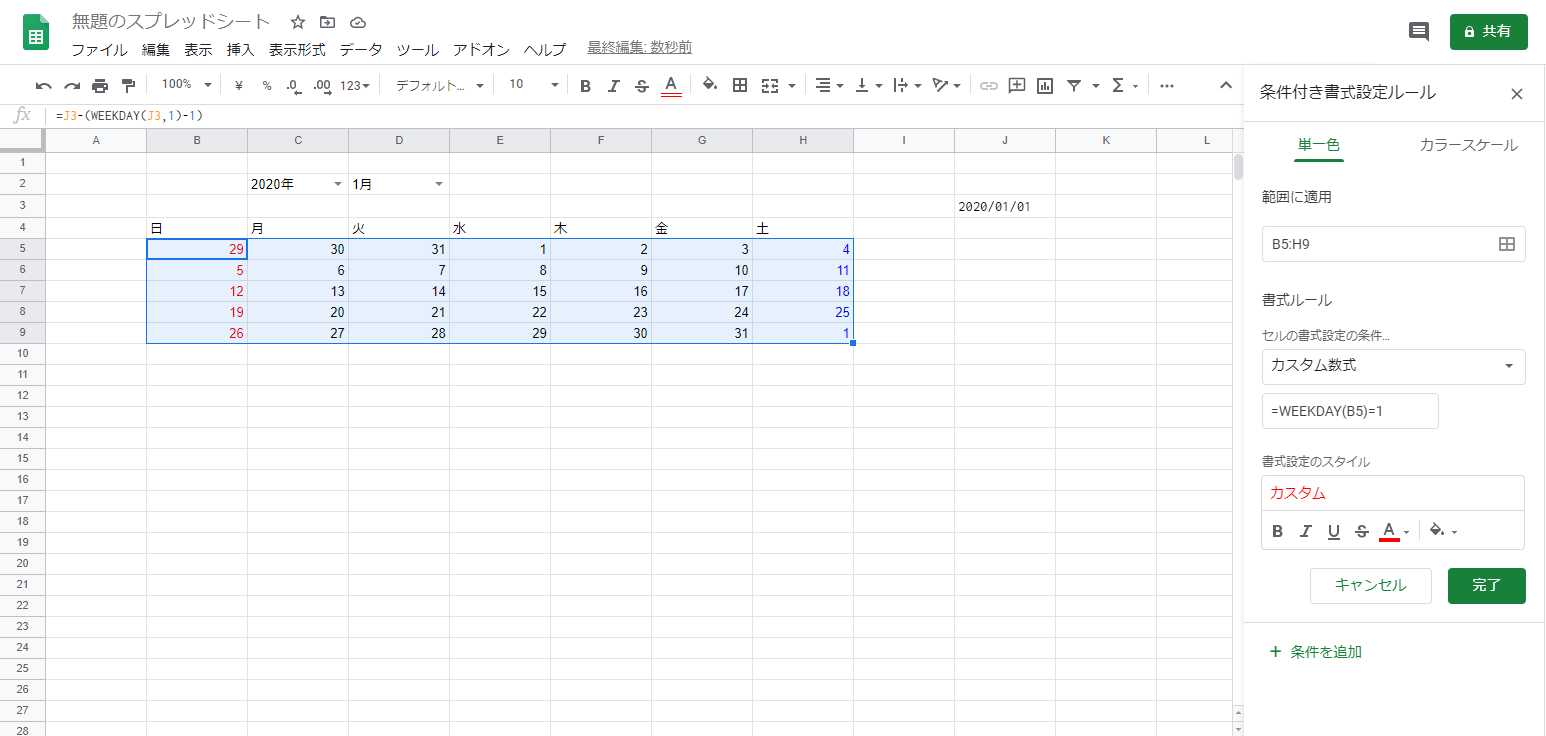
日曜日も設定します。
同じように日付欄のセルを選択して行いますが、先ほどと違うのが
という点です。

これで土曜日は青、日曜日は赤に設定することができました!!
前月や次月の日付も同じように表示されていて少し見にくいので、色を薄くさせて今月の日付がわかりやすくなるようにしていきます。
日曜日の設定の時と同じで、日付欄のセルを選択→右画面の「+条件を追加」から設定を行います。
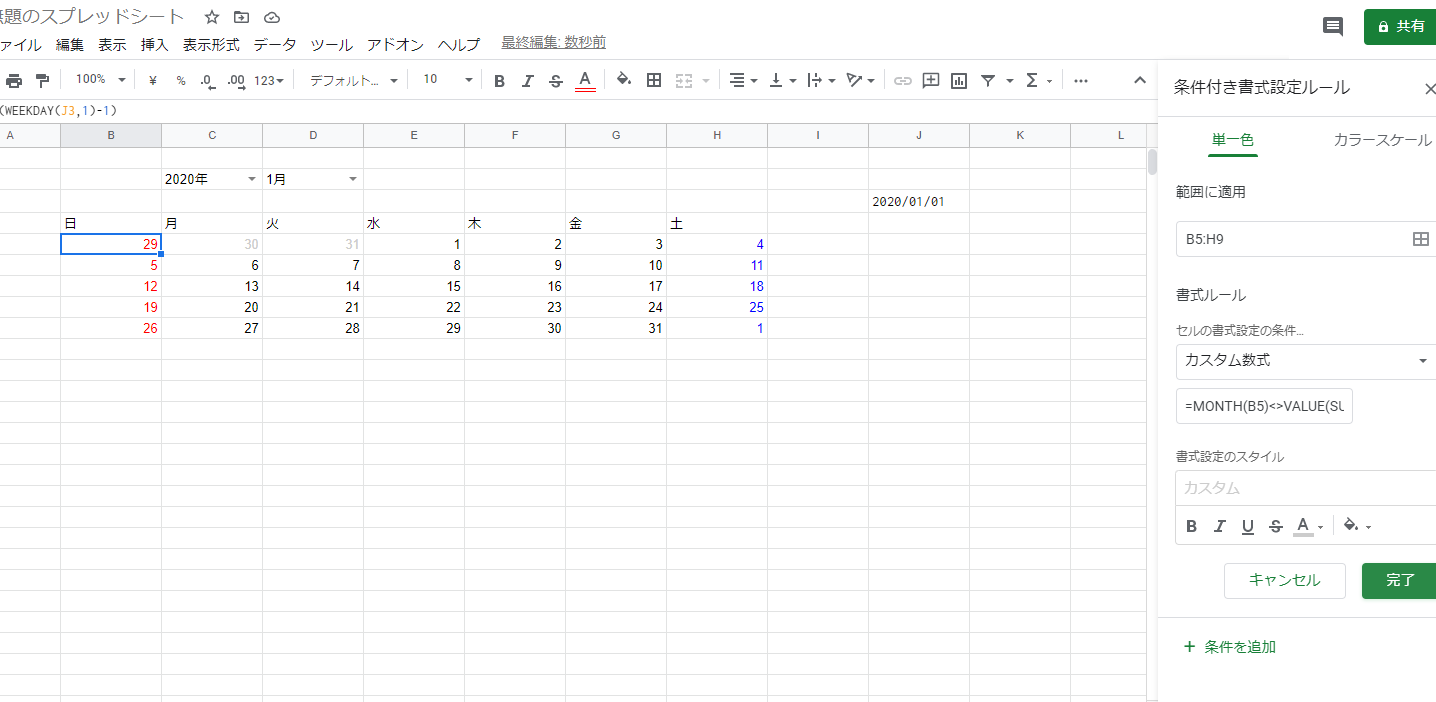
同じく「カスタム数式」を選択し、数式を「=MONTH(B5)<>VALUE(SUBSTITUTE($D$2,"月",""))」と入力します
これは「D2に選択されている月の数値と同じ月」を条件に設定する式になります。
そしてテキスト色をグレー、塗りつぶしをなしに設定して完了します。

そうすると、土日は薄くならないと思います。
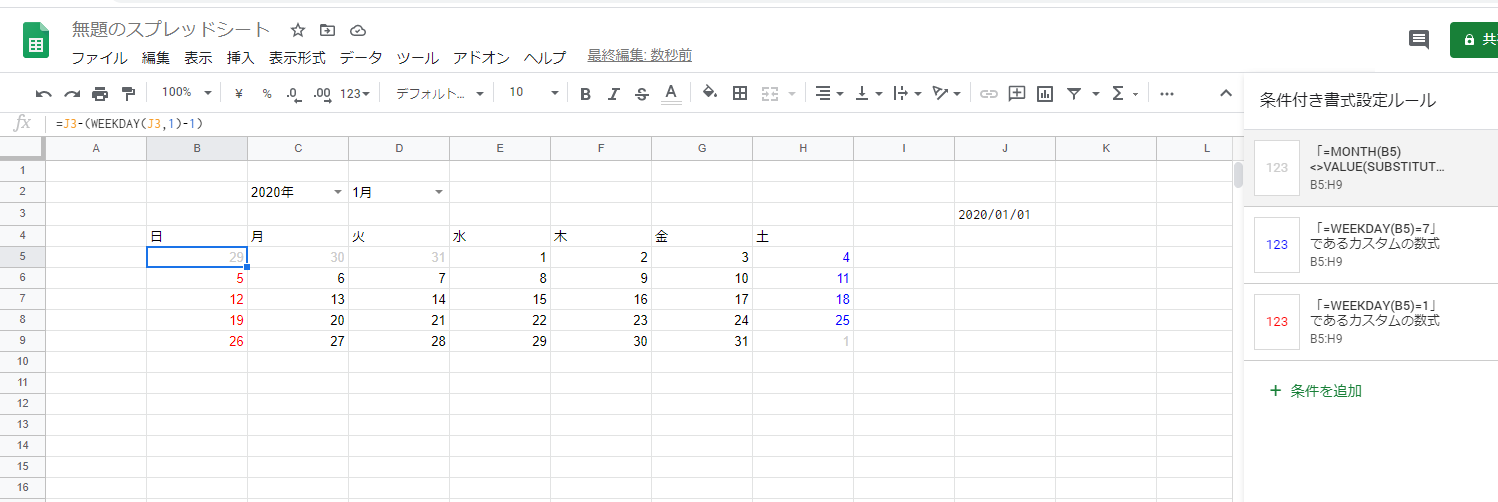
これ、「条件付き書式設定ルール」が上から順に適応されているからなので、今回設定した条件を一番上に移動してあげると解決します。
先ほど追加した条件の左側にカーソルを持っていくと上下左右矢印のついたカーソルに変更します。
その状態でクリック&一番上にドラッグすると…

このように、土日にも設定が適応されました。
よく、これがわからずに「設定がうまくできない…」という声を聞くので覚えておくと便利ですよ♪
このままだと予定を書き込めないので、予定を書き込めるようにしていきましょう。
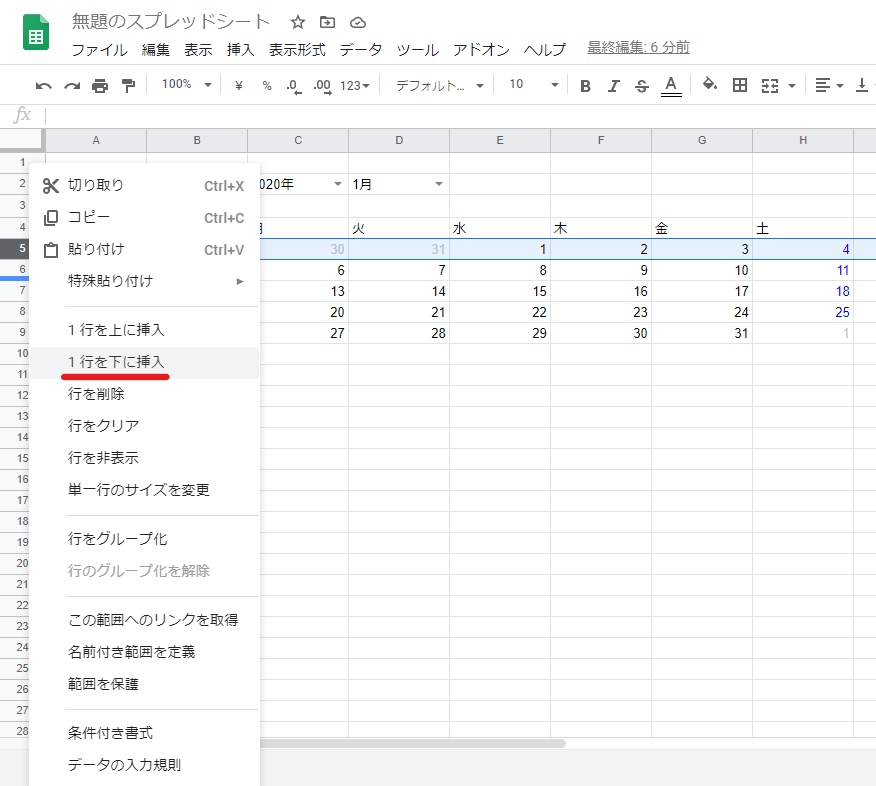
日付の下に予定を書き込みたいので、5行目を選択(5の上を押すとできます)、右クリックします。
「1行を下に挿入」を選択すると。日付の下に行が挿入されました。

同じように、7行目、9行目、12行目と選択して挿入していきましょう。

これでひとまず書き込み枠ができました。
これだと枠が小さいので大きくしていきましょう。
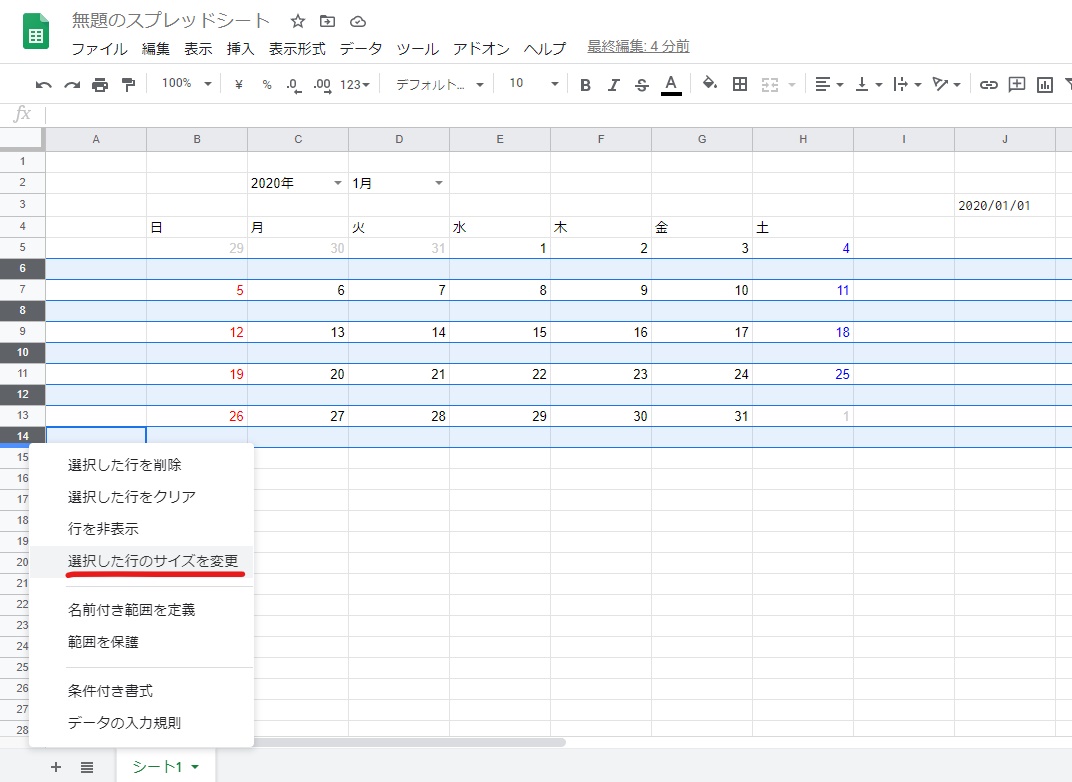
書き込み枠の行(今回は6,8,10,14行)を選択します。
複数選択は「Ctrl」ボタンを押しながら行を押すと可能です。
その状態で右クリックをし「選択した行のサイズを変更」を選択します。

そうするとこのような設定画面が出てきます。
好きなサイズに設定してもらって大丈夫ですが、今回は80ピクセルに高さを設定します。

そうすると書き込み枠が大きくなりました!
最後に細かい設定をしていきます。
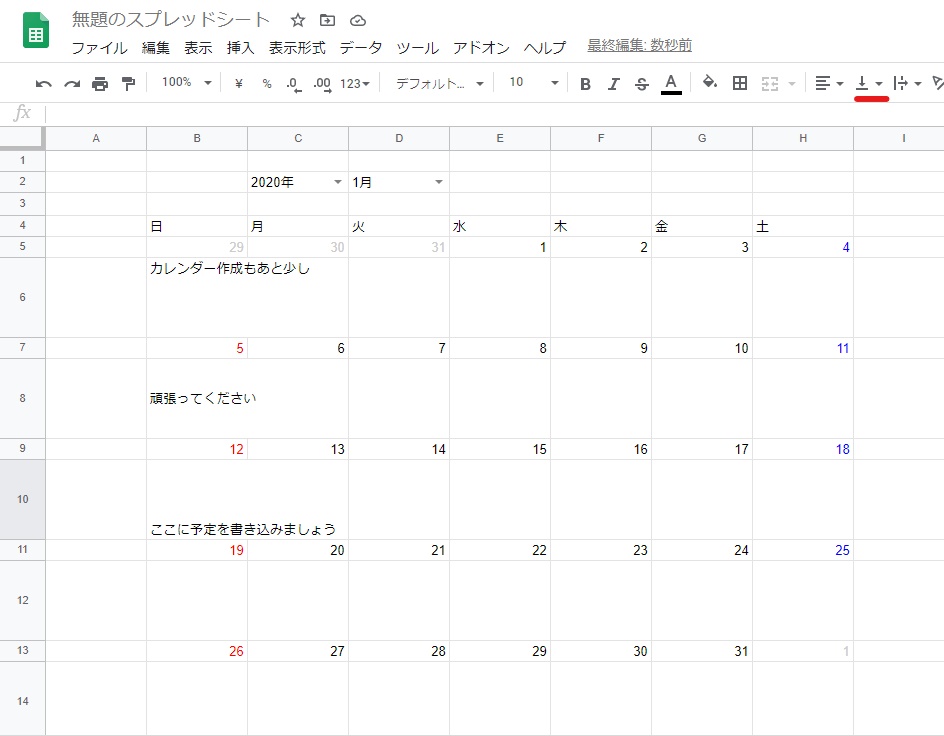
このように書き込み枠に文字を入力しました。

なにも設定しないと10行目のように枠の下に文字が表示されます。
問題なければ設定はいりません。
6行目のように上に表示させたい場合は先ほどのように書き込み枠の行を複数選択して、「垂直方向の配置」(赤線)を上に
8行目のように中央に表示させたい場合は書き込み枠の行を複数選択して、「垂直方向の配置」を中央に
設定してください。
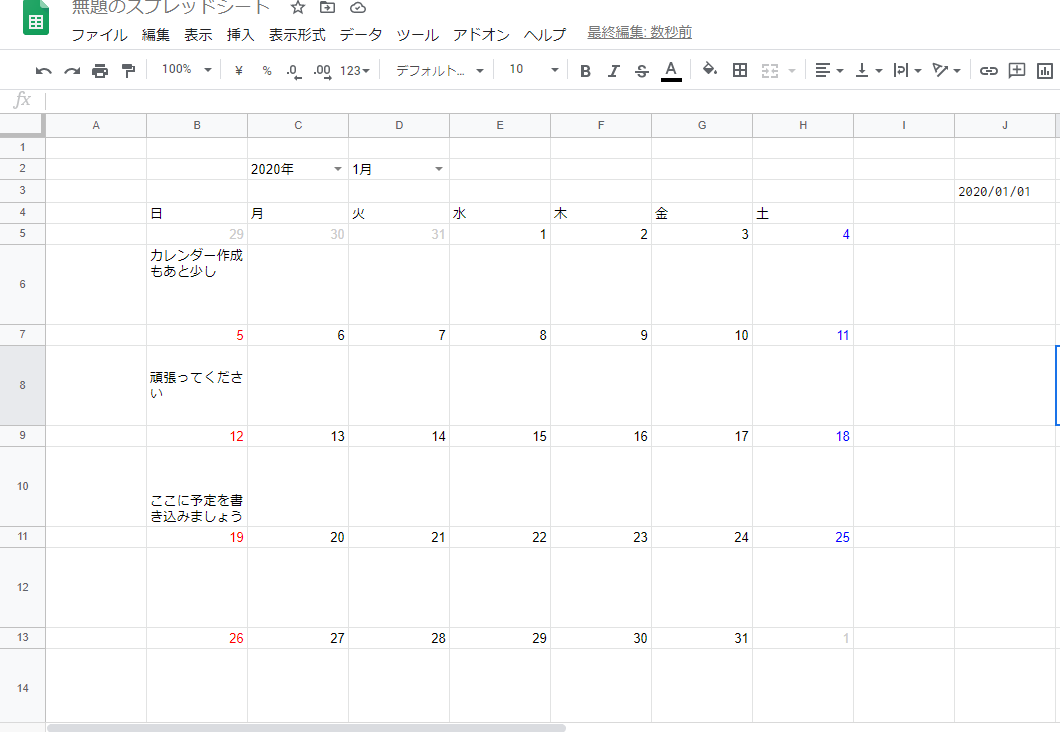
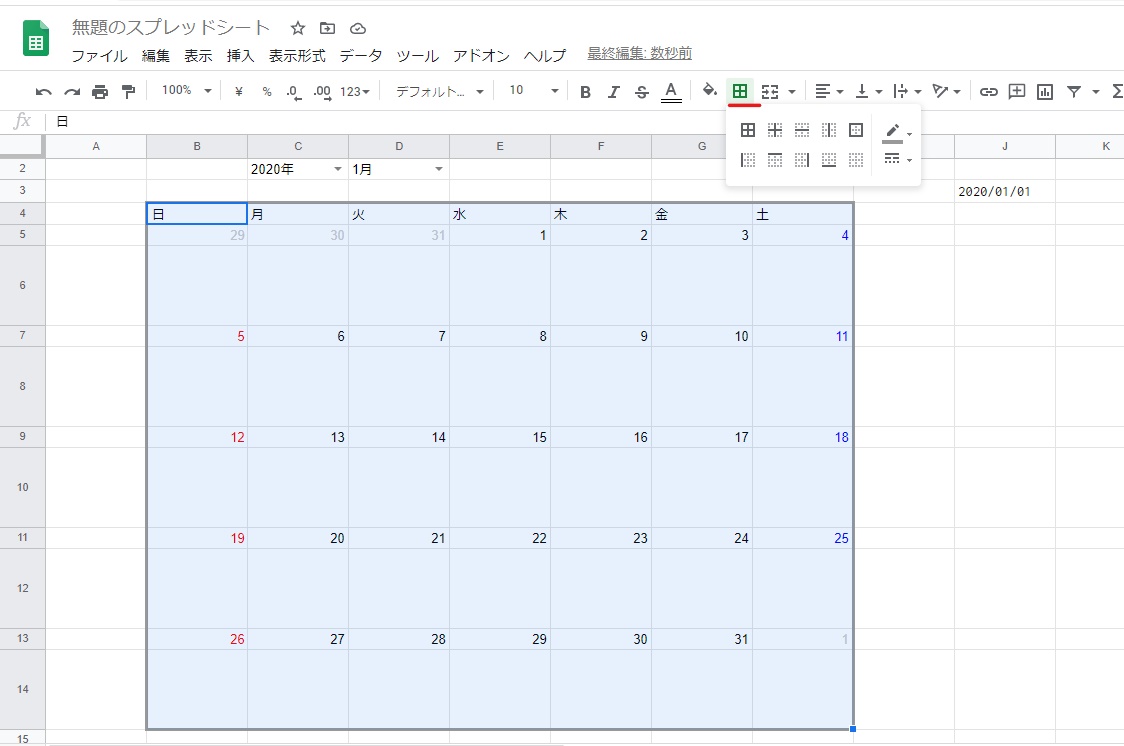
このままだと隣の日付まで文が出てしまっているので、書き込み枠を複数選択して「テキストを折り返す」から「折り返す」に設定します。

するとこのように、その日の枠に収まるようになりました。

これで書き込み枠の設定は終了です。
最後に見た目を仕上げていきます。
これは自分の好きなように変更してもらって構いません。
参考までに今回のカレンダーはこのように変更しました。

変更点として
という作業をしました。
簡単に説明すると、
枠は下の写真赤線部分で太さや色、枠の付け方を選べるので選んでつける

グリッド線は「表示」タブのグリッド線のチェックを外す

ことで変更ができます!!
カレンダーは
テンプレートから作成
自分で1から作成
の2通りがある。
1から自分で作る場合は工程も多く大変だったと思います。
でも、1度入力してしまえばあとは自動で変更してくれるので毎月変更しなくて済むので、「はじめだけ!!」と思って頑張ってもらえたらいいかなと思います。
今回紹介した条件付き書式なんかはカレンダーだけでなくスケジュール表など様々なものをつくるときにも使えるので覚えておいて損はないですよ!
ぜひ自分の使いやすいカレンダーを作って、予定管理してくださいね♪
コメントフォーム